Kuinka tarkastella verkkosivuston lähdekoodeja iPadissa / iPhoneissa [Quicktip]
Käytät iPadia selaamaan Webiä ja olet utelias katsomaan verkkosivun lähdettä, mutta sinulla ei ole vaihtoehtoja. Seuraava asia, jonka tiedät, vaihdat takaisin Maciin tai PC: hen avataksesi saman sivuston tarkistamaan Sivulähteen. Nyt jos sitä ei kutsuta hässäkkää, en tiedä mikä on.
Jotta iPadin ja iPhonen kaikkien käyttäjien olisikin helpompi tehdä siellä, tässä on temppu, jonka avulla voit tarkastella verkkosivun lähdettä suoraan mobiililaitteestasi. Huomaa, että käytettävä koodi ohjaa sinut luojan verkkosivustolle, jossa lähde esitetään korostetussa syntaksissa ja napsautettavassa URL-osoitteessa helpommin lukemista varten.
Aseta Näytä lähde -merkintä
-
Voit aloittaa mobiilin Safarin avaamisen Apple-laitteellasi ja kirjanmerkkiä lukemasi sivun napsauttamalla kirjanmerkin painiketta. Nimen nimen sijasta nimeä se "Näytä lähde" ja valitse sitten Tallenna..

-
Avaa tämä kirjanmerkin javascript, valitse kaikki ja kopioi komentosarja.

-
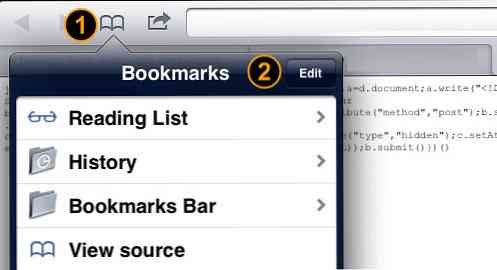
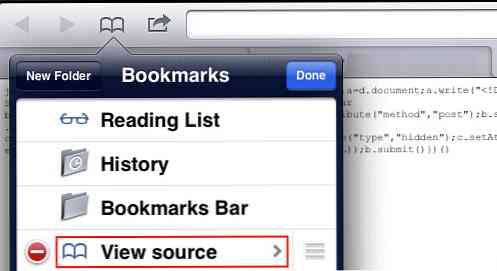
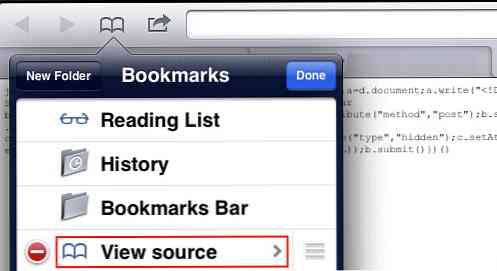
Napauta mobiilin Safarin selaimen vasemmassa yläkulmassa olevaa kirjanmerkin kuvaketta ja napauta Muokkaa

-
Napauta vaiheessa 1 luotua kirjanmerkkiä.

-
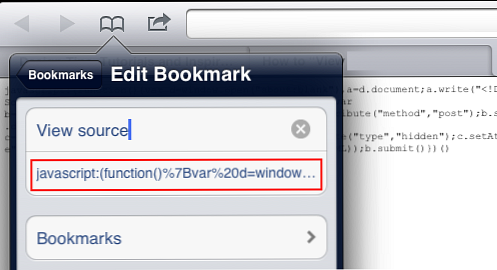
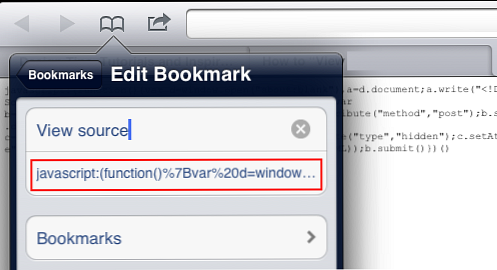
Liitä nyt vaiheessa 2 kopioitu bookmarklet-javascript URL-palkkiin ja napauta Valmis..

Näytä lähde Safarissa iPadilla ja iPhonella
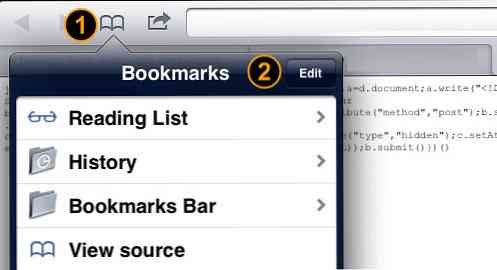
Nyt kun olet luonut uuden kirjanmerkin, jonka nimi on "Näytä lähde", voit tarkastella minkä tahansa verkkosivun lähdettä avaamalla minkä tahansa sivuston Safarin selaimessasi, napauttamalla kirjanmerkin kuvaketta ja napauttamalla sitten Näytä lähde -merkin.

Tämä kirjanmerkin pikakuvake lähettää pyynnön tekijän palvelimelle käsittelyä varten ja avaa uuden selaimen välilehden, jonka avulla voit tarkastella lähdettä korostetussa syntaksissa.

johtopäätös
Tämä tapa tarkastella lähdettä ei ole samanlainen kuin web-kehitystyökalut, joissa sinulla on se selaimen laajennuksena, mutta kirjanmerkin luominen on tallentaa pikakuvake tekijän verkkosivustolle, jossa voit tarkastella minkä tahansa verkkosivuston lähdettä korostetulla syntaksilla.