Photoshop-opetusohjelma Web 2.0 -merkki, joka palaa takaisin
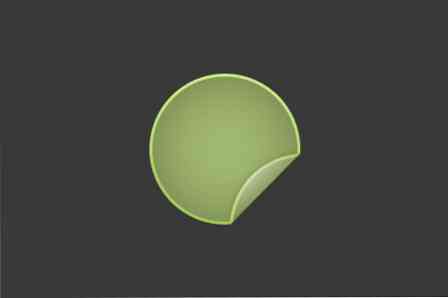
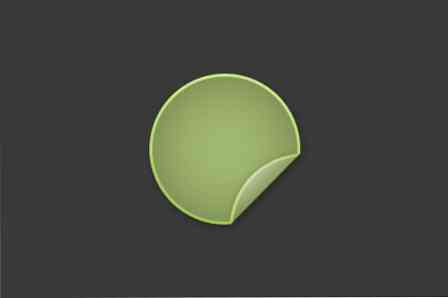
Jos luulet, että sinetti-muotoiset Web 2.0 -merkit ovat liian yleisiä Internetissä, tässä on jotain muutosta - pyöristetty kääntöpuoli. Se ei ole niin laajasti sovitettu kuin sinetti-merkki, mutta varmasti viileä. Täysi opetus hyppyn jälkeen.
Vaihe 1
Siirry Photoshopiin, luo uusi asiakirja 450 x 300 pikseliä. Aloita tummalla taustalla (# 393939). Luo uusi kerros, piirrä ympyrä (# a1b86e) keskelle.

Vaihe 2
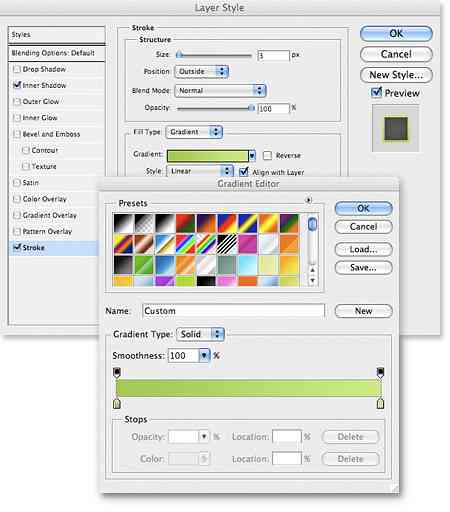
Valitse ympyräkerros, Napsauta hiiren kakkospainikkeella -> Sekoitusasetukset tai kaksoisnapsauta käynnistääksesi Tasotasot.
- Sisään Sisäinen varjo, sarja Opasiteetti 32%: iin, Etäisyys 0px; Choke 0%: iin ja Koko 62px;
- In Stroke, Change Täytä tyyppi gradienttiin, ja lisää seuraava väri:
- # a4c855 paikassa 0%
- # ccea89 osoitteessa Sijainti 100%



Vaihe 3
Luo uusi kerros ympyrän kerroksen päälle. Pidä Command / Control -näppäintä painettuna, valitse molemmat kerrokset (luotu ja ympyräkerros), Napsauta hiiren kakkospainikkeella -> Yhdistä kerrokset.

Vaihe 4
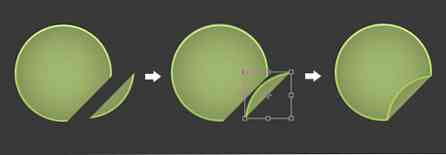
Valitse Monikulmainen Lasso-työkalu. Valitse pieni osa reunasta, leikkaa se (Muokkaa -> Leikkaa tai komento / ohjaus X) ja liitä se takaisin (Muokkaa -> Liitä tai komento / ohjaus V) uudessa kerroksessa.

Vaihe 5
Valitse Suorakulmainen Marquee-työkalu. Pienemmällä kehällä, napsauta hiiren kakkospainikkeella -> Free Transform tai komento / ohjaus T. Kiertää ja aseta se vain mukavan isomman ympyrän reunalle.

Vaihe 6
Valitse pienempi ympyräkerros, Napsauta hiiren kakkospainikkeella -> Sekoitusasetukset tai kaksoisnapsauta käynnistääksesi Tasotasot.
- Sisään Pudota varjo, sarja Opasiteetti 21%: iin, Etäisyys 0px, Levitä 0%: iin, Koko 8px;
- Sisään Gradienttikatto, sarja Sekoita tila kovaan valoon, Opasiteetti 100%: iin. Lisää seuraavat kaltevuusasetukset:
- # 000000 paikassa 0%
- #FFFFFF paikassa 100%
Muuta Kulma 131: een.



Vaihe 7
Annetaan isompi pyöreä osa varjoa. Napsauta hiiren kakkospainikkeella -> Sekoitusasetukset tai kaksoisnapsauta käynnistääksesi Tasotasot.
- Sisään Pudota varjo, sarja Opasiteetti 29%: iin, Etäisyys 3px; Levitä 0%, Koko 9px.


Vaihe 8
Sinun merkkisi on melkein valmis. Aseta tekstikerros ympyräkerrosten väliin. Piilota hieman tekstiä käännön alapuolella tuomaan esiin kääntövaikutus.




