Vaihda JavaScript-hälytyslaatikot tähän reagoivaan vaihtoehtoon
JavaScript-ilmoituksen ponnahdusikkunat melkein jokainen kärsii. He pakottavat huomionne ja ohittavat selaimen, joten sinun on suljettava ne ennen kuin voit vuorovaikutuksessa sivun kanssa.
Nykyaikana voimme tehdä paremmin kuin JavaScript-hälytyslaatikot. SweetAlert2 on luultavasti paras ratkaisu.
Se on a JavaScript-pohjainen ponnahdusikkuna se on suunniteltu täysin reagoiva ja tukemaan esteettömyyttä kaikille käyttäjille.

Luonnollisesti se on myös avoin ja GitHubissa on vapaasti saatavilla jos haluat kaivaa koodiin.
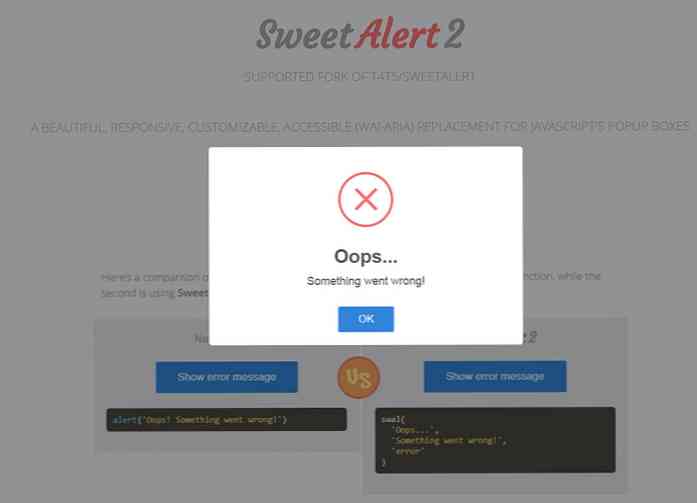
Todellinen aarre on kuitenkin demo SweetAlertin tärkeimmältä verkkosivulta. Se tarjoaa suoran vertailun alkuperäisen JavaScript-hälytyslaatikon ja SweetAlert2-viestin välillä.
Hauska on, että koodinpätkät eivät näytä olevan paljon eroa. Sinä pystyt Suorita SweetAlert2 yhdellä koodirivillä aivan kuten tyypillinen JavaScript-hälytys, vaikkakin tämä linja voi olla pidempi.
SweetAlertin kanssa hallita enemmän ponnahdusikkunan tyyliin, animaatioon, painikkeiden väreihin ja tekstityyleihin. Voit jopa upottaa kuvia tai videoita ruutuun.
Paras ominaisuus on kuitenkin se, että SweetAlert2 ei ohittaa koko selaimen. Jos käytät SweetAlert2-ponnahdusikkunaa, se tulee näkyviin näytetään vain kyseisellä välilehdellä, joten vaikka käyttäjä selailisi toista sivustoa, niitä ei ohjata voimakkaasti välilehtiisi vain siksi, että hälytys ilmestyi.
Tämä lopulta lisää käyttäjän sitoutumista koska ihmisiä ei pidetä poissa varjoisten UX-käytäntöjen vuoksi.
Sinä pystyt aseta automaattisen sulkemisen ajastimet, vahvista / hylkää painikkeet, ja jopa muokata animaatiota käyttämällä kolmannen osapuolen kirjastoja, kuten Animate.css.

Jos sinulla on jokin skripti, jota sinun pitäisi käyttää tyypillisen JavaScript-hälytyksen sijasta, sen täytyy olla SweetAlert2. Tämä asia on täysin ilmainen, avoin lähdekoodi, ja tarjoaa joukon mukautettuja vaihtoehtoja että jokainen web-kehittäjä virnistyy korvasta korvaan.
Tutustu tärkeimpään sivustoon saadaksesi lisätietoja ja katso joitakin live-esimerkkejä. Voit myös selata GitHub-repoa, jos haluat nähdä tiedostot ja tarkistaa julkaisulokit.




