Näytä ja jaa koodauskuvaukset Scrimballa
Ilmaiset YouTube-videot tarjoavat runsaasti opastuksia aloittelijoille suunnitellusta web-kehityksestä. Mutta screencastit ovat tulleet entistä suositummiksi koska voit nopeasti tallentaa ja julkaista katkelman tai ominaisuuden, jonka olet kehittänyt.
Ilmainen sovellus Scrimba on uusi uusi tapa jaa koodinpätkät ja löytää muiden tallentamia esimerkkejä.
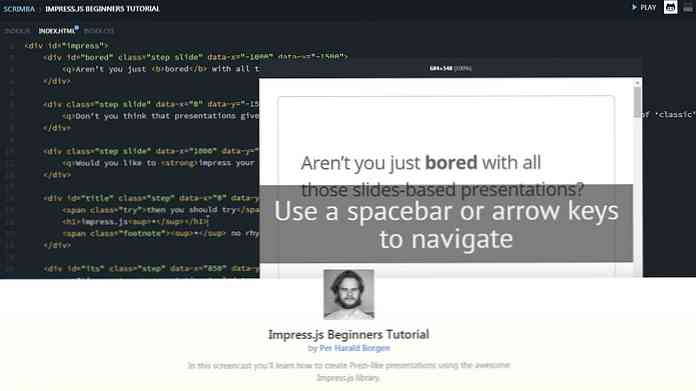
Nämä tulevat IDE: n raakatallenteet, missä voit selvästi nähdä, mitä henkilö kirjoittaa kaikkina aikoina. Ja lopputulos näkyy raakana tekstinä, joten voit jopa kopioida / liittää nämä koodinpätkät omaan työhösi.

Sivusto on täysin vapaa liittymään ja voit selaa screencastia nimettömästi, ilman tiliä. Jos haluat tallentaa suosikkisi ja jättää kommentteja, sinun on rekisteröidyttävä (tilit kulkevat GitHubin kautta).
Tämän kirjeen kirjoittamisen jälkeen Scrimba on vielä teknisesti beta-versiossa, joten se on yhä kasvava projekti. Yhteisö ei ole valtava, mutta se on varmasti saanut a tarpeeksi suuri käyttäjäpohja että löydät paljon arvoa tällä sivustolla.
Jotkut kehittäjät, jotka tallentavat oppitunteja curate niiden videoita soittolistoihin. Tässä Vue.js-luettelossa on esimerkiksi yhdeksän videota (ja laskenta), jotka opettavat miten poimia Vue.jsia tyhjästä.

Toinen kiva asia on, miten sivusto todella tuntuu kuten web-sovellus. sivun kuormitusnopeudet ovat typeriä ja voit selata videoita helposti.
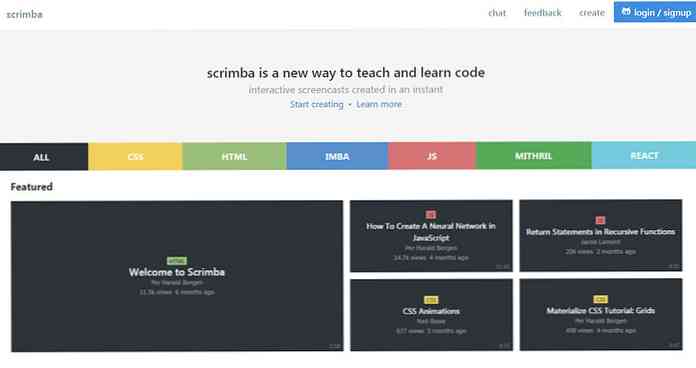
Kotisivun yläreuna luetellaan kaikki suosituimmat luokat, mukaan lukien HTML, CSS, JS ja kirjastot, kuten React.
Voit selata luokkia läpi suosituimmat videot, kanssa viimeksi julkaistut videot. Jotkut uusimmista jäsenistä ovat peräisin muutamasta kuukaudesta, koska Scrimba-yhteisö on edelleen melko pieni.
Mutta voit aina liity ja aloita panostuksesi omilla valeillasi lisätä sisällön johdonmukaisuutta ja rakentaa myös yhteisöä.
Suosittelen ehdottomasti Scrimban tallentamista a screencastien oppimisresurssi. Se on yksi parhaista tavoista oppia etupään kehitystä maksamatta oppitunteja.