Visualisoi väripalettisi verkossa Speculon avulla
Tyypillinen mallinnusprosessi voi tuntea kuin urakka. Voit vaihtaa värejä, kirjasimia, tyylejä ja vertailla niitä Photoshopin (tai Sketchin) välillä ja vertailla niitä kaikkia nähdäksesi, mitä pidät parhaiten.
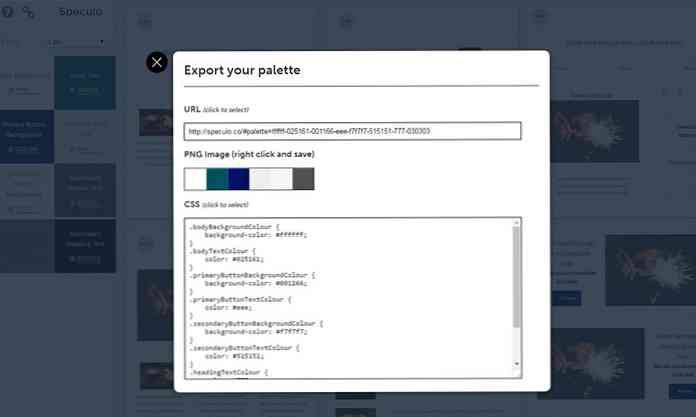
Jos käytät työkalua kuten Speculo voit tutkia & vertaa väripalettia dynaamisesti, aivan selaimessasi.

Tämä sovellus on täysin ilmainen ja toimii kaikissa tärkeimmissä selaimissa Chromeista Edgeen. Se demoja kuusi erilaista aloitussivua, suunnitellut wireframes.
Oletuksena ne käyttävät yksinkertaisia värit että jäljittelevät Bootstrapin tyyliä. Voit muuttaa näitä värejä helposti ja ne tulevat päivitetään automaattisesti sivulla.
Voit myös muuta kirjasimia nähdä, miten ne näyttävät jokaisessa mallissa. Se olisi hienoa, jos voisit lisätä oman, mutta sivuston tukee vain 7 eri fonttia:
- Arvo
- lato
- Avaa Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Aloitussivun kehysmallit eivät ole kovin yksityiskohtaisia, joten tämä sovellus ei välttämättä auta suunnitteluprosessin myöhempien vaiheiden aikana.
Suunnittelijat, jotka haluavat vain siepata nopeita ideoita tulee heti rakastumaan tähän web-sovellukseen. Sen avulla voit muuttaa värejä HEX-koodit voit jopa viedä mukautetun jakamislinkin avulla.

Jos siirrät minkä tahansa wireframesin napsauttamalla lähennä ja tutustu tarkemmin. Se suurentaa automaattisesti koko näytön näkymää, joten näet fontit ja värit läheltä.
Jälleen, en todellakaan usko, että nämä mallit ovat riittävän yksityiskohtaisia auttamaan hankkeissa myöhemmissä kehitysvaiheissa. Mutta jos olet ideoita ja vain etsivät pelata väreillä Speculo on uskomaton työkalu.
Voit selata lähdekoodi GitHubissa, miten se tehdään. Jos sinulla on ideoita tai ehdotuksia Speculolle, voit vapaasti jakaa sivuston luojan Ben Howdle.




