Jos olet suunnittelija tai online-markkinoija, tai jos vain omistat verkkosivuston, jossa yrität myydä jotain, sinun täytyy suunnitella oikea ostopainike jossain vaiheessa. Ja sitten saat nopeasti selville, että vain asetat “osta...
UI / UX - Sivu 10
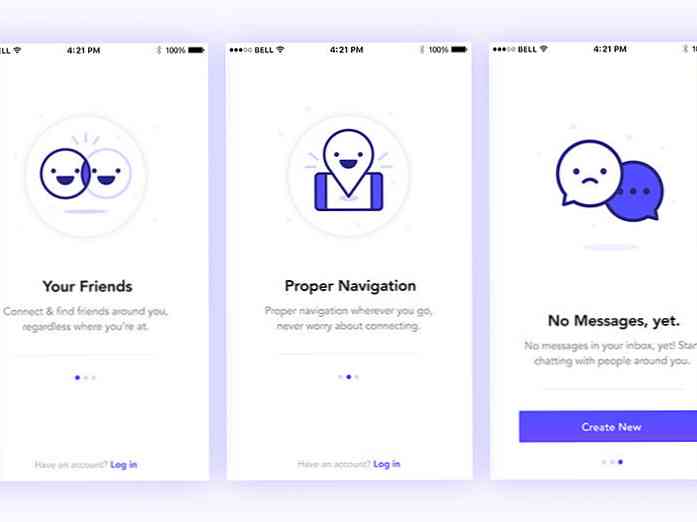
Kun aloitat uuden mobiilisovelluksen, törmäät muutamaan tyhjään tilaan. Se on tila, jossa ei ole vielä näytettävää sisältöä, tilanteissa nolla-data-tila ja ensimmäisen käyttötilan. Muina aikoina, virheikkuna voidaan myös pitää tyhjänä tilakuvana....
Sisällön harmoniset tekevät hyödyllisen mallin. Voit käyttää niitä monissa eri asioissa: valikoissa, luetteloissa, kuvissa, artikkelin otteissa, tekstinpätkissä ja jopa videoissa Useimmat harmonikot siellä luottavat JavaScript, lähinnä jQuery, mutta koska kehittyneiden...
Meillä on tapana ajatella muotoja yksinkertaisesti keinona kerätä käyttäjätietoja, mutta ne ovat myös yksi tapa, joskus ainoa tapa, käyttäjillemme ota yhteyttä meihin. On luultavasti harhaanjohtavaa ajatella, että voimme tehdä käyttäjiä...
Paras tapa vaihtaa äänenvoimakkuutta on nuppilla tai valitsimella. Se mahdollistaa paljon suuremman äänenvoimakkuuden hallinnan, ja ne voivat myös näyttää hyvin esteettisesti miellyttäviltä erityisesti silloin, kun se on osa yhtenäistä käyttöliittymää...
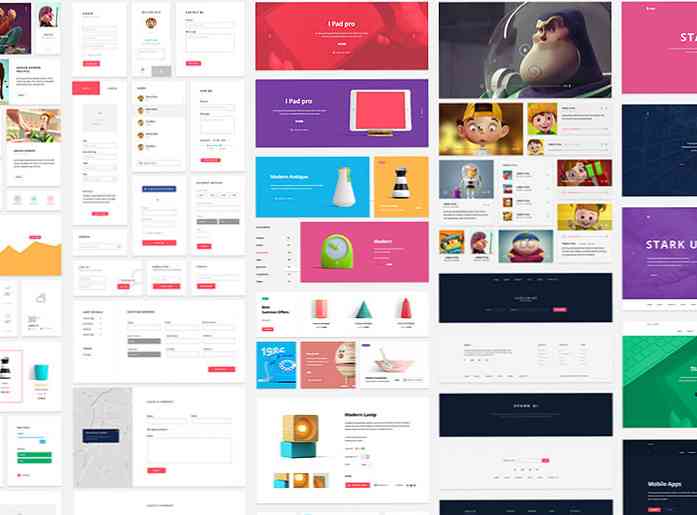
Uuden web-suunnitteluprojektin kehittäminen tyhjästä on haastavaa, joten suunnittelijat, kuten sinä ja minä, rakastavat ilmaisia käyttöliittymiä. Nämä resurssit voivat auttaa meitä merkittävästi työmme säästämisessä ja työn tekemisessä nopeammin. UI-sarjat ovat myös...
Hampurilaismenu ensisijaisesti käynnistää liukuvan laatikon navigoinnin, joka sisältää linkkejä sivuille kaikkialla. Liukuva vetolaatikon navigointivalikot sopivat hyvin suunnitteluun, mutta ne voivat myös olla hankalia toteuttaa. Jos etsit uusia tapoja animoida nämä...
Jos haluat julkaista uusia laitteita, ohjelmisto- ja käyttöliittymäsuunnittelu tapahtuu tekee tai rikkoo tuotteen. Niin paljon kuin me vihaamme huonosti suunniteltua mobiili-käyttöliittymää, olemme kiinnostuneita käyttöliittymästä, joka toimii sujuvasti, ovat hyvin harkittuja...