Tulosta Web & Mobile UI -mallit luonnosarkeilla
Paras tapa suunnitella uusi mobiili käyttöliittymä on karkea lankakuviointi. Voit nopeasti asettaa ideoita paperille ja vertailla eri ideoita vierekkäin ilman, että hiiri ja näppäimistö rajoittavat sitä.
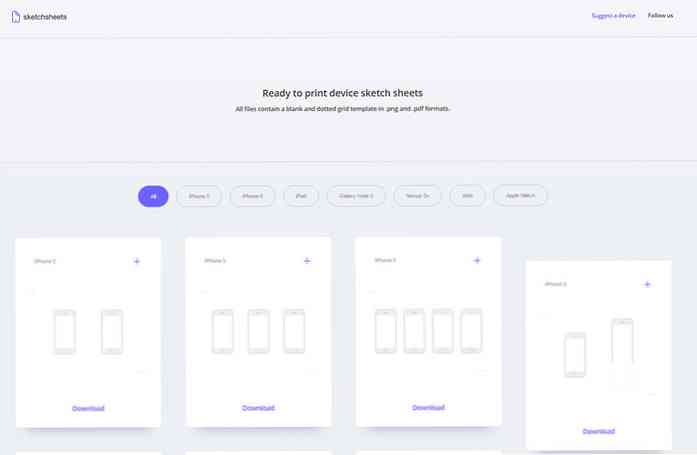
Ongelmana on se, että voi olla kallista ostaa sketchbookeja tai malleja tulostusyhtiöiltä. Sen sijaan sinun pitäisi käyttää Sketchsheetsia, joka tarjoaa mukautettuja tulostusmalleja ilmaiseksi voit ladata ja tulostaa itse.
Nämä ovat monissa eri laitteiden tyyleissä ja ne sopivat täydellisesti omien sovellusliittymien luonnosteluun budjetissa.

Sivusto tarjoaa kaikki nämä mallit ilmaiseksi maksat vain musteen ja tulostimen paperin.
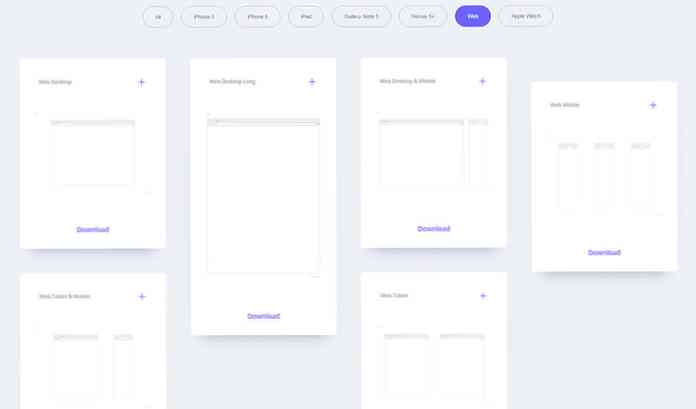
Suurin osa malleista kohdistuu tiettyihin laitteisiin, mutta on olemassa muutamia verkkosuuntautuneet luonnosarkit verkkosivustojen luomiseen lyijykynällä ja paperilla.
Tässä on täydellinen luettelo kaikista laitteista:
- iPhone 5
- Iphone 6
- iPad
- Galaxy Huomautus 5
- Nexus 5x
- Apple Watch
- Web-selaimet
Jokaisessa laitteessa on a joukko erilaisia malleja pystysuoraan ja vaakasuuntaan suuntautuminen. Verkkopaketilla on myös erilaisia selaimen leveyksiä, jotta voit hahmotella helposti reagoivia ulkoasuja.
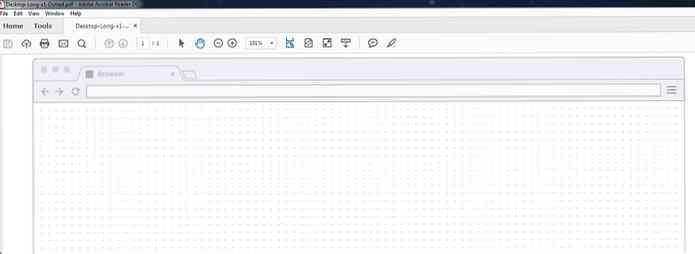
Ja jokainen paketti tulee PNGs ja PDF joten voit valita tyhjä malleja ja dot-grid malleja. Nämä luonnosarkit ovat kaikkein kattavimpia ilmaisia resursseja, jotka löydät omien wireframes-kuvien luonnostelusta.

Haluan aina aloittaa ruudukon luonnostelusta ja tämä sivusto on ylivoimaisesti paras resurssi aloittaa. Voit säästää paljon rahaa tulostamalla omia mallejasi ja sinua sinulla on paljon enemmän valvontaa valita, mitkä mallit haluat parhaiten koon, muodon ja suunnan suhteen.
Voit ladata omia lankamerkkejä vain käymällä Sketchsheets -sivustolla ja lajitella mitä tahansa etsimääsi laitetta. Valitse sitten mikä tahansa silmäsi ja paina "lataa". Saat ZIP-paketin, jossa on kaikki tiedostot, joita tarvitset.