Tuoreet resurssit web-suunnittelijoille ja kehittäjille (tammikuu 2015)
Se on täällä! Olemme vihdoin lähteneet vuoden 2014 kumulatiivisesta vuodesta, ja kun aloitamme uuden vuoden alkuvuodesta, meillä on uusi toivo, toiveet ja varmasti uudet työkalut kokeilemaan. Tässä viestissä olemme koonneet yhteen kourallinen täydellisiä työkaluja ja laajennuksia saada tämä liikkuva.
Vuodesta kätevä online-testityökalu johonkin, joka mahdollistaa helpon pääsyn mobiilisuunnittelumalleihin, on melko vähän vaihtoehtoja, jotta 2015 saataisiin oikeaan suuntaan.
Seti-käyttöliittymä
Seti-käyttöliittymä on Sublime Text -aihe, jota ei saa sekoittaa Sublime Text Color Scheme -ohjelmaan. Sublime-tekstin teema vaikuttaa sovellusrajapintaan, kuten välilehteen ja sivupalkkiin. Seti-käyttöliittymä on siirretty teema. Sen tasainen ulkoasu on todella mukava katsoa. Täydellinen valinta teemaan, jos käytät Sublime-tekstiä Windows 8: ssa tai OS X Yosemite -palvelussa.

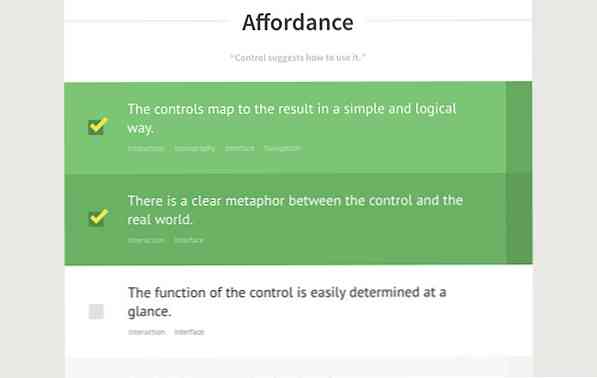
IXD-tarkistuslista
Tarkastuslistan avulla voit seurata, mitä on tehty ja mitä on tarkoitus tehdä. Jos olet UI-suunnittelija, sinun pitäisi luultavasti lisätä IXD-tarkistuslista kirjanmerkissä.
IXD-tarkistusluettelo sisältää joukon tavallisia tehtäväluetteloita tarkistaakseen. Jokainen kohde on tuettu linkkilinkeillä, joten voit myös oppia, miksi se on luettelossa. Jos haluat, vasemmalla on pieni painike, jossa voit tulostaa sivun ja tarkistaa luettelon offline-tilassa.

Coolors
No, meillä on kourallinen työkaluja värimaailman valitsemiseksi jo. Mutta mikään ei ole yhtä helppoa kuin tämä työkalu Coolors. Kosketa vain Space-näppäintä ja se tuo esiin uuden värimaailman. Se luo uuden värijärjestelmän äärettömästi, johdettuna sen algoritmista ja ulkoistaa sen käyttäjien avustajilta, kun toistat Space-näppäintä.

Nibbler
Nibbler on online-testityökalu, joka arvioi ja arvioi verkkosivustosi eri tekijöihin, kuten koodin laatuun, mobiilien yhteensopivuuteen ja saavutettavuuteen. Se on kätevä, jos haluat suorittaa lopullisen tarkistuksen sivustollesi ennen käynnistämistä.

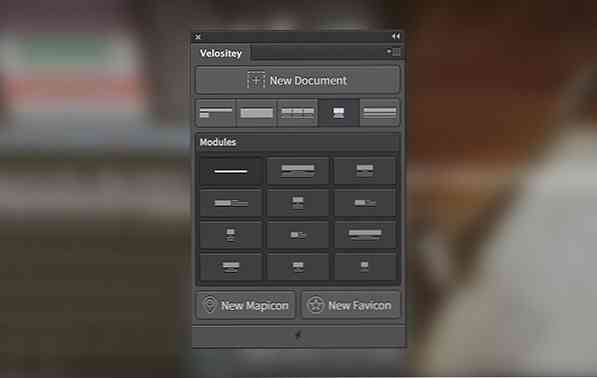
Velositey
Velositey on Photoshop-laajennus, joka tekee Web-sivuston prototyypin luomisprosessin Photoshop easyilissa ja nopeasti. Tämän laajennuksen avulla voit nopeasti luoda uuden asiakirjan, jossa on esiasetettu ruudukko, lisäämällä esiasetetut web-komponentit ja generoimalla kuvakkeita tai faviconeja. Kukin web-suunnittelija on välttämätön Photohop-laajennus.

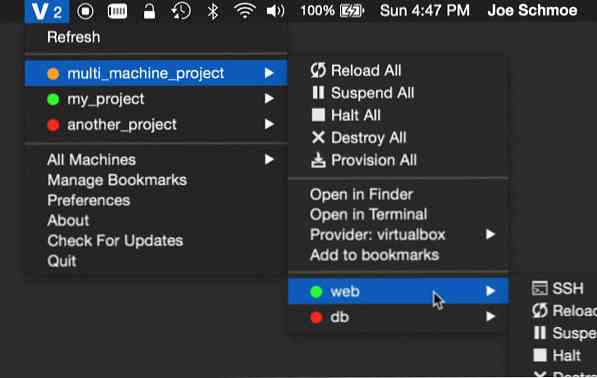
Vagrant Manager
Jos käytät Vagrantia OS X: ssä, asenna Vagrant Manager. Tämän sovelluksen avulla voit hallita useita ympäristöjä helpommin. Kun se on asennettu, se lisää uuden kuvakkeen OS X: n tehtäväpalkkiin, jossa voit seurata ja hallita virtuaalikoneita vain muutamalla napsautuksella. Ei enää sekoita komentoriveihin.

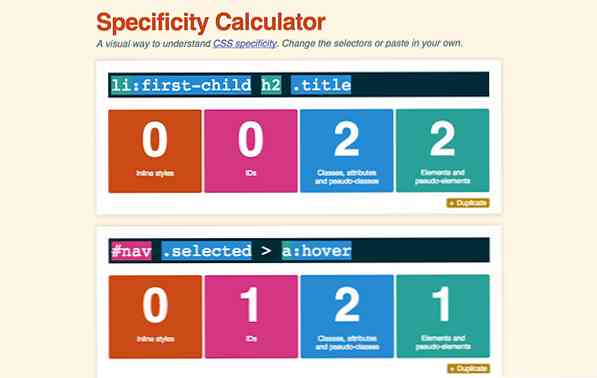
CSS-spesifisyys
CSS-spesifisyys on yksi pahamaineinen CSS-aihe, jota ei ole helppo sulattaa. Tämä työkalu on suunniteltu havainnollistamaan, miten tämä spesifisyyskonsepti toimii vuorovaikutteisesti. Piirrä useita valitsimia ja se kertoo, mikä valitsin on käytössä.

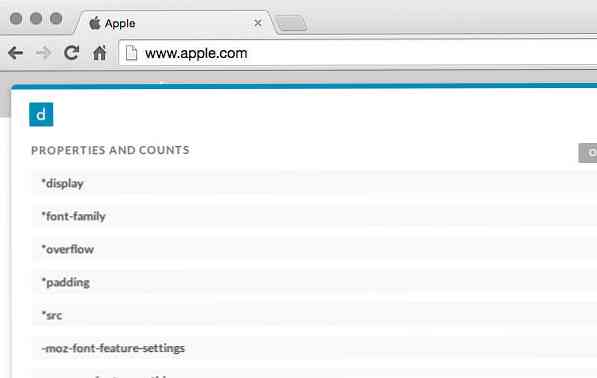
CSS Dig
CSS Dig on Chrome-laajennus. Ja kuten nimi viittaa, se kaivaa sivustoosi ja jäsentää sen CSS: n. Se näyttää raportin, jonka voit arvioida suorittamaan tarvittavat optimoinnit.

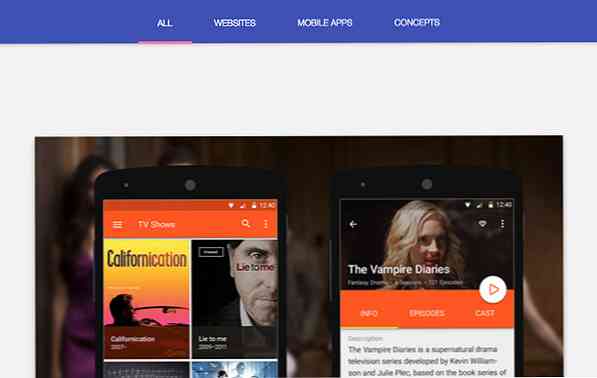
Materiaali ylös
Niille teistä, jotka eivät ehkä ole tietoisia siitä, Google on juuri ottanut käyttöön Materiaalin, uuden filosofian sen tuotesuunnittelusta. Materiaali ylös on kokoelma sovelluksia ja sivustoja, jotka ovat jo hyväksyneet tämän uuden filosofian. Hyvä inspiraation lähde web-suunnittelijoille.

Tindddle
Tindddle auttaa sinua nauttimaan Dribbbleä virtaviivaisemmin. Se ruokkii sinulle parhaan valikoiman “laukaukset” Dribbbleilta. Jos et pidä tiettyä laukausta, osoita näppäimistön vasenta nuolinäppäintä, ja jos haluat sen osua oikeaan nuolinäppäimeen. Kaikki haluamasi kuvat näkyvät Dribbble-tilissäsi - tässä on näyte.

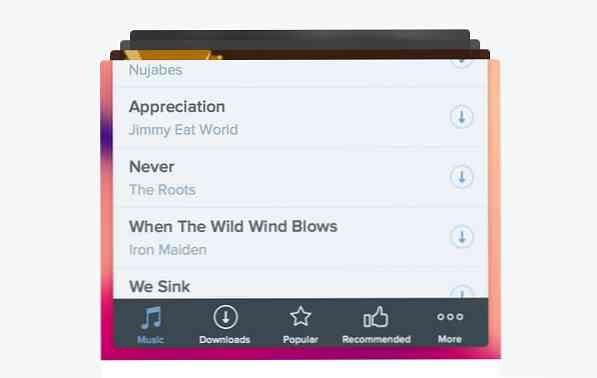
Mobile Design Pattern
Mobile Design Pattern kirja on kokoelma valittua yhteistä mobiilisuunnittelumallia, jota sovellettiin mobiiliin vuonna 2014. Se ei ainoastaan inspiroi, vaan myös kattaa päätöksen ja perustelut tällaisen suunnittelun takana. Hyvä kirja, jonka pitäisi olla minkä tahansa web- ja sovellussuunnittelijan digitaalisessa kirjahyllyssä.

FontAwesome Photoshop
FontAwesome on… mahtava. Jotta se olisi entistäkin mahtavampi, asenna tämä plugin Photoshopiin, jotta voit lisätä sen nopeasti suunnitteluun.