Tuoreet resurssit web-suunnittelijoille ja kehittäjille (kesäkuu 2018)
Tässä tuoreiden resurssien erässä meillä on luettelossa useita erilaisia resursseja. Joidenkin lisäksi koodipohjaisia työkaluja kuten uudet JavaScript-kirjastot ja kehykset, olemme myös sisällyttäneet pari kätevää GUI-sovellukset että olen varma, että sekä kehittäjät että suunnittelijat arvostavat.
Tarkistetaan lista yksityiskohtaisesti ja kerro minulle, mikä on suosikkisi alla olevissa kommenttien osassa.
Ainutlaatuinen
Työkalu löytää ainutlaatuisia fontteja joka harvoin nähdään muualla, Unique on hyödyllinen logon luomisessa tai vain, jos haluat löytää oikean ainutlaatuisen fonttikokoonpanon dokumentille helposti muutamalla napsautuksella. Kun olet valinnut haluamasi asetukset, voit lataa ja anna sille oma fontti. Se on todella siistiä!

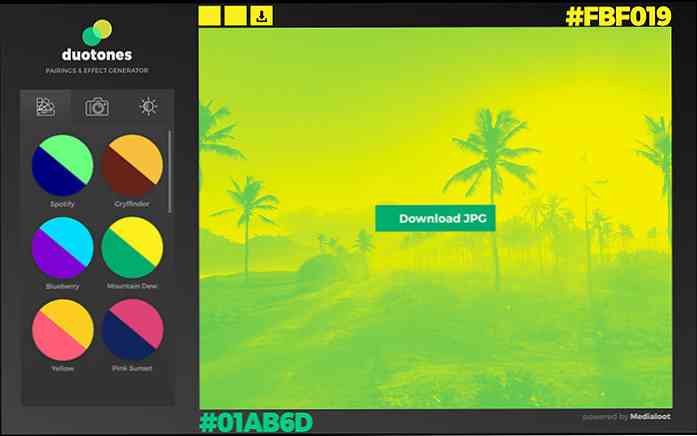
kaksivärikuvien
Yksinkertainen web-sovellus käännä mikä tahansa kuva duotoneiksi; yksivärinen valokuva, joka koostuu kahdesta kontrastiväristä. Voit ladata omia valokuvia tai valita kuvia, jotka työkalu tarjoaa muokkaamaan ja lataamaan tuloksen. Hyvä työkalu silmiinpistävän taustakuvan luomiseen sivustoillasi.

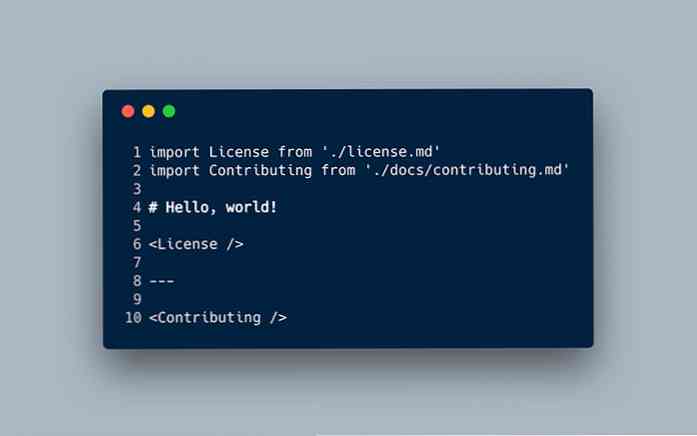
MDX
MDX on eritelmä yhdistää Markdownin ja JSX: n. Näin voit tehdä joitakin hulluja asioita, joita ei ole koskaan tehty aikaisemmin, kuten Markdown-tiedostojen tuominen, käytä Markdown-tiedostoa erillisenä komponenttina sisällyttää muihin tiedostoihin ja käytä siihen React-komponenttia.

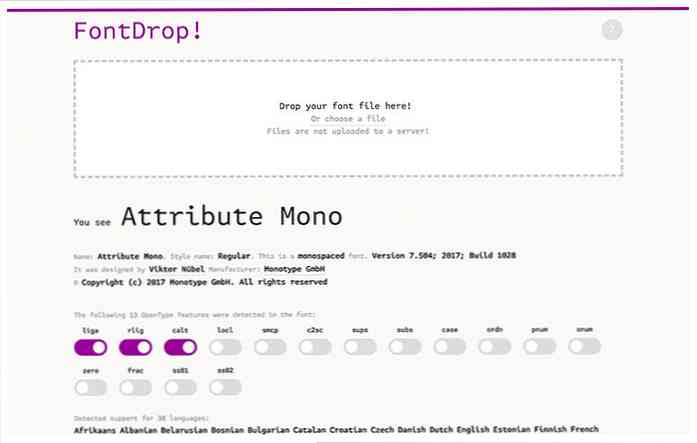
FontDrop
Kätevä työkalu näyttää tarkat tiedot fontista. Yksinkertaisesti pudota fontti, se näyttää nimen, tyylin, version, tekijänoikeustiedot, merkit, tuetut kielet jne..

DOM-testauskirjasto
JavaScript-kirjasto, jolla testataan DOM (Document Object Model). Voit käyttää tätä kirjoita testiyksikkö Web-käyttöliittymän komponentteihin, sen varmistaminen, että käyttöliittymä toimii todellisena käyttäjänä. Tämä auttaa myös ylläpitämään käyttöliittymän käyttöliittymää koodin korjauksen aikana.

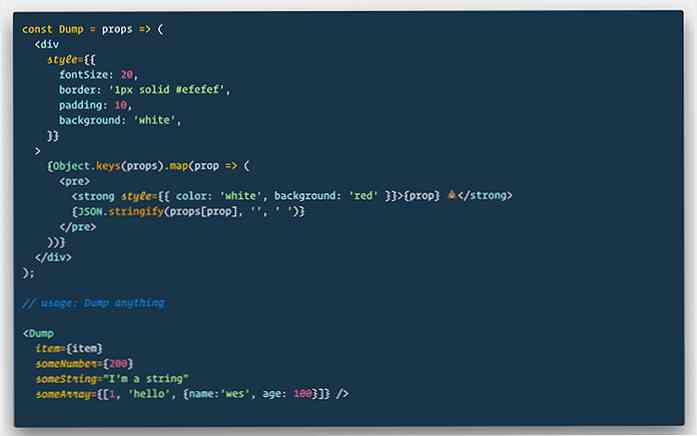
kaatopaikka
Yksinkertainen React-komponentti purkaa tai kirjaa tulostus suoraan selaimen sijasta selaimen konsoliin kanssa console.log. Työkalun on luonut Wes Bos, yksi Reactin suosituimmista opettajista.

Etsaaja
Kätevä sovellus vilkkuu OS-kuvia käynnistettävälle flash-levylle. Tätä prosessia oli aikaisemmin melko vaikea seurata. Etcherillä se on yhtä helppoa kuin 1-2-3. Tämä työkalu tukee lähes kaikkia tärkeimpiä käyttöjärjestelmiä, kuten Windows, Linux ja MacOS.

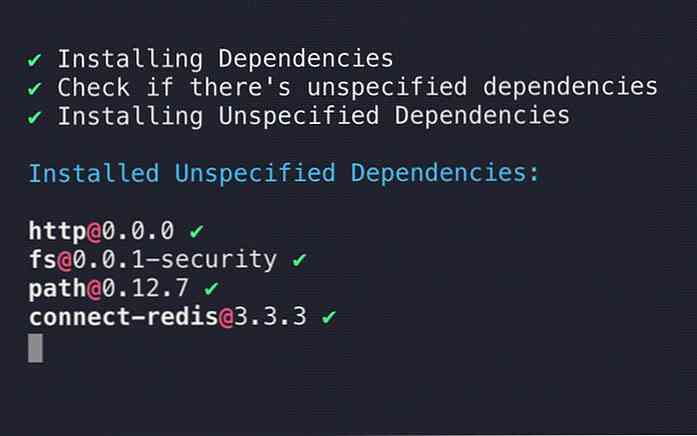
ni
Vaihtoehtoinen parempi tapa asentaa NPM-paketteja, Ni voi asentaa puuttuvat riippuvuudet package.json tiedosto, näyttää vanhentuneet riippuvuudet, ja yleisesti parempi käyttöliittymä.

Cuttlebelle
Staattisen sivuston generaattori React.js: lle, Cuttlebelle tarjoaa laajemman ulottuvuuden niin, että voit laajenna sivun asettelua React-pohjaisten komponenttien avulla. Jos olet jo perehtynyt React.jsiin, voit helposti luoda uuden ulkoasun ja käyttää sitä missä tahansa Markdown-tiedostossa.

ImgBlur
Yksinkertainen JavaScript-komponentti kuvien lataamiseen nykyaikaisella tavalla, ImgBlur mukana tulee CLI, jotta saadaan aikaan epätarkka kuva alkuperäisestä kuvasta. Hämärtyneellä kuvalla on pieni koko, joka ladataan ensin ennen alkuperäisen lataamista. Katso demo nähdäksesi tämän komponentin toiminnassa.

Dinero.js
JavaScript-kirjasto, jolla voit luoda, laskea ja muotoilla rahaa, Dinero.s. tukee kaikkia kansainvälisiä valuuttakursseja. Voit käyttää kirjastoa Node.js-ympäristössä ja ladata sen selaimiin CommonJS: n tai EcmaScript 6: n avulla.

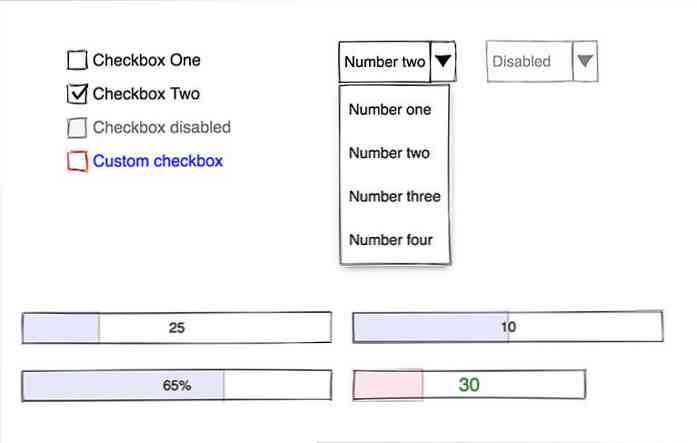
WiredJS
WiredJS on rakennettu natiivilla “Web-komponentit”. Se on ainutlaatuinen käyttöliittymäkirjasto, jossa on luonnollinen ulkoasu. Tämä kirjasto on viileä elementit aivohalvaus piirretään satunnaisesti, mikä tarkoittaa, että kaksi elementtiä ei ole täsmälleen sama. Täydellinen kirjasto wireframes- tai mockups-kuvien luomiseksi.

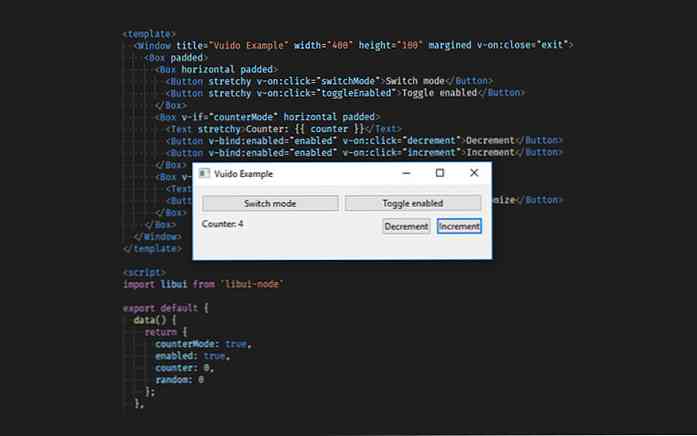
Vuido
Vuido on kevyt työpöytäsovellus, jossa on Vue.js. Voit käyttää Vue.js API: ta ja monia sen lisäosia, kuten Vuex, esimerkiksi rakentaa työpöytäsovellus Windowsille, Linuxille ja MacOSille. Se on erinomainen vaihtoehto Electronille.

hybridit
JavaScript-kirjasto, jolla voit luoda mukautetun HTML-elementin käyttämällä natiivia Web-komponentteja, joissa on ystävällisempi API. Kirjastossa on yksinkertaisempi API, joka on samanlainen kuin Vue.js tai React.js.

Saber.js
staattisen sivuston generaattori Vue.jsille. Saber.js: ssä ei ole fancy tavaraa, kuten Nuxt.js. Vaihtoehdot ja kokoonpanot ovat vähäisiä, mikä tekee siitä erinomaisen vaihtoehdon, jos haluat vain olla staattisen sivuston, joka on helppo ylläpitää.

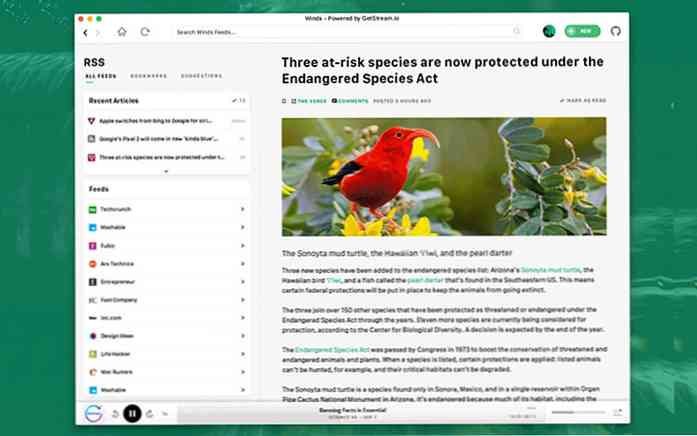
tuulet
Moderni RSS- ja Podcast-lukija, Winds on saatavana Windowsille, MacOSville ja Linuxille. Sovellus näyttää kauniilta ja nykyaikaiselta, jossa on kadonnut ruutu-varjo, pyöreä kulma, kaltevuudet ja mitä ei. Tämä on hyvä sovellus, jolla voit hallita sivustosi tilauksia pysyäkseen tämän nopeasti muuttuvan teollisuuden kanssa.

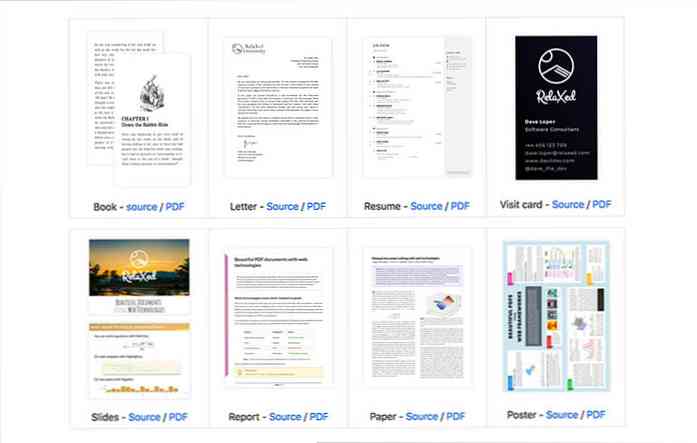
rento
Muunnin, joka muuttaa HTML: n tai Pugin PDF: ksi. Voit luoda a monimutkainen ulkoasu HTML: n, CSS: n, JavaScriptin ja Markdownin avulla kirjaa pääsisältö. Lisäksi voit käyttää JavaScript-kirjastoa, kuten Chart.js lisätä kaavion ja MathJaxin lisäämään matematiikan muotoilua.

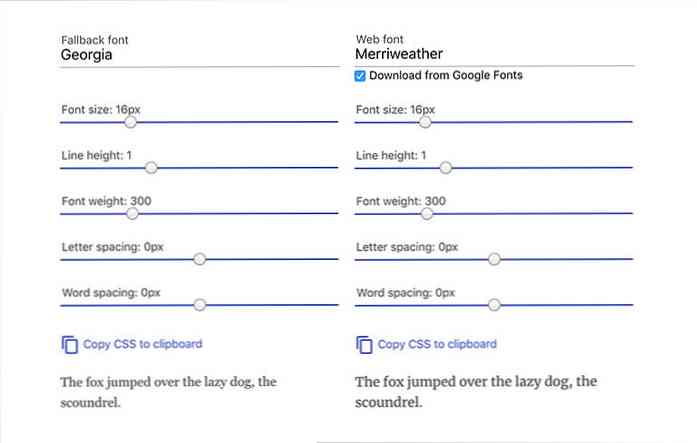
Kirjasintyypin sovitin
Työkalu, jolla voit valita kaksi Google-fonttia ja natiivin fontin, jotka on asennettu tietokoneeseen samankaltaisilla. Tämä on kätevä työkalu, jonka avulla web-kehittäjä voi lieventää sitä rumaa FOUC-toimintoa (ei-muotoiltujen sisältöjen salama), kun Google-fontit eivät ole vielä täynnä.

PWA WP
Aloite tuo PWA (Progressive Web Application) WordPress Core -ohjelmaan. Tämän kirjoituksen aikana tämä hanke on alkuvaiheessa. Tämä on mielenkiintoinen projekti, jota varsinkin jos työskentelet ensisijaisesti WordPress-ekosysteemissä.

Blueprint.js
React-pohjainen käyttöliittymäkirjasto, Blueprint.js sisältää joukon tavallisia pisteitä, kuten painiketta ja välilehtiä, sekä muita UI-komponentteja, joita tarvitaan tyypillisesti modernien web-sovellusten rakentamiseen Omnibar; kelluva hakukenttä muistuttaa paljon MacOSin Spotlight- tai Alfred-sovellusta.