Web-suunnittelijat unohtavat usein Tulosta koska se näyttää nykyään paljon vähemmän tarpeelliselta. Tämä voi olla totta myös digitaalisilla sivustoilla, kuten BuzzFeed. Kuitenkin informatiivisia verkkosivustoja se on edelleen hyvä käytäntö tarjota a...
Web-suunnittelu - Sivu 26
Useimmat koodia vieviä työkaluja ovat clunky eivätkä ole kovin luotettavia. kuitenkin, piukka on erilaista viejää Sketchille, joka muuttaa mallisi täysin yhteensopivat uutiskirjemallit. Se on helppoa löytää uutiskirjeitä ja luo suosikit...
WebP tai epävirallisesti lausuttu weppy, on Google-kehittäjien esittämä kuvamuoto noin 5 vuotta sitten. jos olet web-suunnittelija tai kehittäjä, joka pyrkii vähentämään ja optimoimaan kuvatiedoston kokoa, WebP: n kykenee hymyilemään kasvosi....
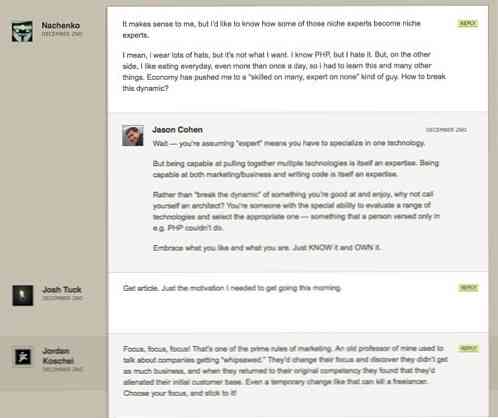
Kommenttityyli on usein unohdettu osa blogin suunnittelua. Loppujen lopuksi he ovat sivun alareunassa, eivät nähneet ennen kuin kävijöillä on jo vaikutelma sivustostasi, ja he ovat todella siellä enemmän kuin mikään...
Mietitkö verkkosivuston rakentamisesta? Tervetuloa "onnellisten verkkosivustojen omistajien" klubiin - jossa verkkosivuston luominen päänsärky häiritsee meitä päivittäin. Vaikka sinulla on ammattilaisjoukkue, joka lupaa rakentaa verkkosivun lyhyessä ajassa, se voi olla useita...
Sivuston kutsupainikkeita ei usein oteta huomioon. Suunnittelijat eivät joskus ymmärrä tarkalleen, mikä tekee hyvän toimintakutsupainikkeen sen lisäksi, että se on houkutteleva ja sopiva koko muotoiluun. Toiminta-painikkeet ovat kuitenkin liian tärkeitä,...
Flexbox on kuuma aihe frontend-kehittäjille, koska se tarjoaa a moderni lähestymistapa CSS-linjauksiin. Useimmat verkkosivujen asettelut perustuvat CSS-kelluihin tai kiinteisiin prosenttiosuuksiin pitääkseen sisällön lohkot linjassa. Mutta flexbox muuttaa kaikkia sääntöjä ja...
Frontend-kehyksen käyttö voi parantaa web-suunnittelun työnkulkua monin tavoin. Se voi auta sinua noudattamaan moderneja muotoiluperiaatteita kuten mobiili-ensimmäinen lähestymistapa, semanttinen merkintä ja reagoiva suunnittelu. Sinä pystyt ota käyttöön monia käyttövalmiita CSS-...