Top 10 fonttia Web-suunnittelijoiden rakkaus
Kun olin aloittamassa verkko- ja graafista suunnittelua, mietin aina, mitä kirjasimia todelliset suunnittelijat käyttävät. Joten tein tutkimuksen, jossa selvitin, mitä suosituimpia fontteja suunnittelijat haluavat käyttää, niiden parhaat käytännöt ja myös henkilökohtainen uteliaisuus, niiden typografiset tarpeet. Olisi kiva tietää, mikä fontti on hyvä missä tilanteessa, ja tänään jaan kanssanne tutkimukseni tulokset.
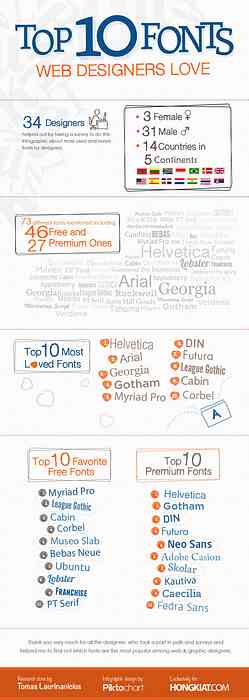
Yhdistämällä Polldaddystä, Forrstista, Facebookista ja Twitteristä kerättyjä tietoja sain palautetta 34 suunnittelijalta 14 maasta, jotka vastasivat kysymyksiinsä heidän suosikkifontteistaan ja selittivät minulle, miksi he rakastavat heitä. Analysoimalla kaikki toimitetut tiedot olen paljastanut mielenkiintoisia tietoja, joita Piktochartin ystävät ovat koonneet infografiaan.
Alla on, tutustu 10 parasta vapaiden ja premium-fonttien luetteloa, ja joitakin mielenkiintoisia syitä, miksi suunnittelijoilla on suosikkifontit.
Klikkaa kuvaa nähdäksesi koko mittakaavassa.

Suosituimmat 10 suosikkifonttia
Tässä on luettelo Top 10 ilmaisesta fontista, jotka Web- ja graafiset suunnittelijat mainitsivat kyselyssä. Käyttöjärjestelmien mukana tulevat fontit, kuten Arial, Verdana, Times New Roman, Georgia ja Tahoma, on jätetty pois.
- Myriad Pro
- Liigan goottilainen
- hytti
- olkakivi
- Museo Slab
- Bebas Neue
- ubuntu
- Hummeri
- äänioikeus
- PT Serif
Top 10 Premium -fontit
Tämä on suosituimpien (maksullisten) fonttien luettelo suunnittelijoista. Jotkut niistä ovat erittäin kalliita, mutta fontin laatu puhuu puolestaan.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Mitä suunnittelijat sanovat
Jonny Pigg, Yhdistynyt kuningaskunta
Twitter: @jonnydapigg
Vaikutus - kaunis silmiinpistävä rohkea otsikkokirjasin, helppo lukea.
Avant garde - hieman yleinen mutta suosittu asiakkaiden keskuudessa, sileä, ei hämähäkki. Loistava otsikoihin, alaotsikoihin ja kehon tekstiin (jos ei ole liikaa).
Jr! käsi - tämä näkyy monissa t-paitarakenteissani.
Kuriiri - loistava myynti-tyyppisiin bannereihin, luettavissa ja saatavilla kaikkialla (kätevä Webille).

R Bitten, Brasilia
Twitter: @bittenworks
Frutiger - Se on ajallista, tasapainoista ja luonnollista.
Futura - eleganssi, yksinkertaisuus, näyttää hyvältä lähes kaikkialla.
Didot - tyylikkyys ja persoonallisuus.
Hummeri / Marketscript - minun suosikki retro käsikirjoituksen fontti.
Museo Slab - äskettäinen löytö.
Liigan goottilainen - parempi vaikutus.
Kuriiri - toinen tyylikäs fontti.
Rockwell - hyvä otsikoihin.
Gills Sans ja Helvetica ovat aina hyviä vaihtoehtoja.

Edgaras Benediktavicius, Tanska
Twitter: @edgarascom
Century Gothic - kiinteät pyöreät kirjaimet.
Trebuchet MS - hyvä luettavuus, verkkoturvallinen, mukava.
DejaVu Serif - suosikkini serif-fontti.
Rockwell - suosikkilevyn fontti.
Convington - erittäin mukava modernisoitu retro-fontti.
Sarjakuvat - naurattaa minua.

Keiron Lowe, Yhdistynyt kuningaskunta
Twitter: @Keiron_Lowe
Hummeri on niin ylikäytetty, että siitä on tullut uusi koominen sans! Suunnittelijoiden suosituin fontti on ehdottomasti Helvetica Neue.

Cameron Olivier, Etelä-Afrikka
Twitter: @cameronolivier
Jos se on vapaa-web-fontteja, FontSquirrel on voittoon, mutta "suosikki" -kirjaseni ovat hyvin rajoitetusta varastosta.
Trebuchet Ms. useimmiten siksi, että se on vakiona olevalla web-yhteensopivalla luettelolla.
Juoksuhiekka - rakkaus kevyt versio - vaikka fontti yleensä on hyvin tuotettu ja on hienoja linjoja.
tEKEE - hyvä otsikkoteksti, vaikkakin pehmeämpi, hienovaraisilla käyrillä.
Museo Slab - suuri laatta-serif. Kaikki Museon museot ovat todella hyviä, etenkin Laatta.
Markkinointi Script - mikä on pieni pieni kirjasinlaji - sillä on suuri käsin kirjoitettu tunne ilman, että se on "kiddie". Haluaisin todella käyttää sitä rajoitetuksi "helpoksi" fontiksi.
Aller - toinen suuri fontti. Erilaiset painotukset ovat käteviä, mutta näytön muunnos mahdollistaa löysän ja tekee hienoista otsikoista.
ChunkFive - suuri, vankka kirjasin. Pidän todella raskaudesta ja vaikutuksesta, jonka se tekee sivulta.

Stacey Lane, Yhdysvallat
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Lukuunottamatta Caecilia, kaikki nämä ovat sans-serif-fontteja, joiden painot vaihtelevat. Caecilia on myös tässä luettelossa, koska se on hyvin geometrinen ja rakastan Laatta. Kaikilla näillä fonteilla on myös suhteellisen suuri x-korkeus, joka on minun suosikkini.

Sergiu Naslau, Romania
Twitter: @serjeniu
Franklin Gothic - tämä fontti huutaa huomiota. Se on iso, rohkea ja soittaa hyvin muiden sans-serif-fonttien kanssa.
Helvetica - luettavuuden kannalta se on Helvetica tai Tahoma. Sillä on oma persoonallisuutensa (Inserat tai neue). Logon suunnittelussa, kun kyseessä on typografia, pelaan aina Helvetican kanssa.
Tahoma - tämä fontti on joukkueen pelaaja. Sisällön integroimiseksi ulkoasuun ja kaiken yhdistämisessä Tahoma näyttää olevan tehty siellä.
Harja Script Std - käsinkirjoitus näyttää puhaltavan minut pois. Verkkoprojekteissa he kertovat tarinan ja vetoaa myös egoon.
Georgia - tämä fontti toimii hyvin, kun on kyse kaiken hyödyntämisestä. Kun pelaat kerningillä, kirjaimet näyttävät aina hyvältä. Se täyttää välilyönnin kirjainten välillä, ei lisää sitä (liian paljon kirjainta sisään Helvetica voi tuhota visuaalisen vaikutuksen).

johtopäätös
Joten sinulla on se lyhyt, mutta kertoo tutkimuksen suunnittelijoiden ja niiden fonttien välisestä suhteesta. Suuret kiitokset kaikille suunnittelijoille, jotka auttoivat minua ottamalla kyselyn, vastaamalla kysymyksiin sekä jakamalla suosikkifonttejaan suunnittelualueella. Entä suosikkifontit? Ota kantaa.