Jos olet koskaan selannut sähköisen kaupankäynnin sivustoa, jota olet todennäköisesti nähnyt kuvan zoomaus. Voit siirtää tuotteen valokuvan ja että osa kuvasta suurenee a selkeämpi näkymä. ZooMove-laajennus on hyvä tapa toistamaan...
Toolkit
WordPress-fanit, tässä on jotain, jota et ehkä halua jättää väliin. Snap2object tuo sinulle 30 ilmaista WordPress-kuvaketta. Ne ovat vektorimuodossa, joten niitä voidaan skaalata vaikuttamatta sen laatuun. Lataustiedosto on kuitenkin PDF-muodossa,...
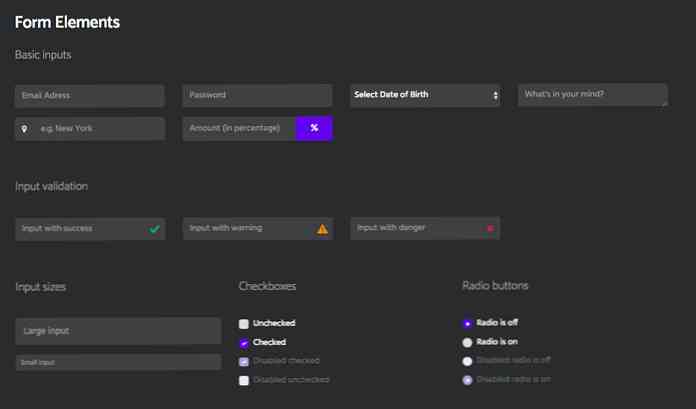
Kanssa Bootstrap 4: n kasvava suosio, ei ole yllätys, että kehittäjät hyppäävät toisiinsa julkaista omia laajennuksia ja lisäosia. Bootstrapin nykyinen versio on tonnia resursseja, mukaan lukien monia ilmaisia teemoja ja...
Frontend-ekosysteemi on täynnä avoimen lähdekoodin kehykset kehitysprosessin parantamiseksi. Yleensä jokainen haluaa jotain muuta kuin nämä kehykset; jotkut ihmiset etsivät estetiikka toiset haluavat nopeus tai käytettävyys. siipi on uudempi kehys ja...
CSS3: n ansiosta voit rakentaa hulluja animaatioita verkossa. Nämä voivat toimivat kaikilla selaimilla ja sivuelementeillä ohjata navigointikohtia, pudotusvalikkoja, välilehtiä, nimeät sen. Itse asiassa voit jopa luoda näitä koodeja dynaamisesti animaatiotyökalujen...
Niin monien vapaan koodin generaattoreiden avulla verkossa on helppo luoda omia kaltevuuksia. Ongelmana on kuitenkin löytää oikeat värit, jotka sopivat sivustoosi, napsautettavaksi -toimintopainikkeeseesi tai mihin tahansa muuhun suunnitteluun. WebGradients tarjoaa...
Siirry Bootstrapin päälle, koska siellä on uusi CSS-kehys kaupungissa. Sitä kutsutaan elintärkeä ja se leikkaa etuosan kehitystä alas paljain perustein. Vital mukana vain CSS ja on nolla JavaScript-kirjastoja tai riippuvuuksia....
Tyypillinen mallinnusprosessi voi tuntea kuin urakka. Voit vaihtaa värejä, kirjasimia, tyylejä ja vertailla niitä Photoshopin (tai Sketchin) välillä ja vertailla niitä kaikkia nähdäksesi, mitä pidät parhaiten. Jos käytät työkalua kuten...