Rajaa ja muuta kuvien kokoa tällä yksinkertaisella jQuery-liitännällä
Dynaaminen kuvan rajaus on helpompaa kuin koskaan kiitos kirjastojen, kuten jQuery, ansiosta. Codebase on helppokäyttöinen, ja yhteisöllä on tuhansia laajennuksia kuvien käsittely.
Yksi tällainen laajennus on sadon antaja, ilmainen avoimen lähdekoodin kuvankäsittelyratkaisu, joka käsittelee zoomaus, rajaus, ja jopa kuvien tallentaminen.
Tämä projekti on GitHubissa jonkun kanssa erittäin pitkä dokumentaatio, jossa on kymmeniä mukautettuja ominaisuuksia.

Cropper antaa sinulle (kehittäjälle) täydellisen hallinnan käyttöliittymän kaikista osista. Voit työskennellä 30 + eri vaihtoehtoa ja 20+ mukautettua menetelmää Cropper-laajennukseen.
Sen täysin kosketusherkkä, joten se toimii kaikissa mobiililaitteissa ja tukee vierityspyörää / ohjauslevyä zoomataksesi ja poistamalla valokuvia. Käyttäjät voivat voltti, kiertää, asteikko, ja asemoida kuvia missä tahansa kankaalla ennen rajaamista.
Cropper-laajennus vaatii kopion jQuerysta ja se mukana kaksi tiedostoa: CSS-tyylitaulukko ja JavaScript-laajennuskirjasto. Lisää vain nämä tiedostot sivullesi ja sen pitäisi olla hyvä mennä!
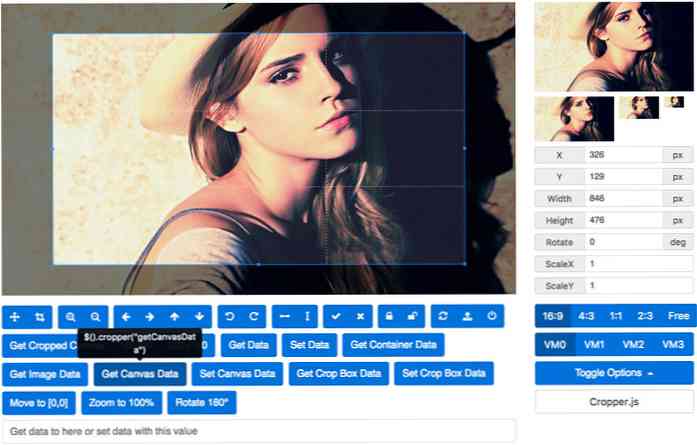
Muista, että tämä työkalu tulee paljon ominaisuuksia. Online-dokumentaatio voi auttaa, mutta sinun täytyy saada kätesi likaisiksi kuvien latauskentän asettaminen itse oppia kaiken. Niiden mallikoodi vain antaa kaiken konsolille ja näyttää tältä:
$ ('# image'). viljelijä (aspectRatio: 16/9, rajaus: toiminto (e) // Tulostustuloksen tulostaminen kuvan rajaamiseen. console.log (ex); console.log (ey); konsoli. log (e.width), console.log (e.height), console.log (e.rotate), console.log (e.scaleX), console.log (e.scaleY);); Mutta sinun pitäisi todella kurkistaa live-esittely nähdä, miten tämä kaikki toimii.
Voit löytää X / Y-koordinaattien suorat lähdötiedot, kanssa kuvan mitat lähellä yläosaa. Cropper sisältää myös latausominaisuus jossa käyttäjä voi valita kuvan tietokoneestaan ja aloittaa rajauksen suoraan selaimessa.
Live pikkukuvat päivitys nurkassa, joten näet, mitä lopputulos näyttää ennen tallennusta. Muuta kuvasuhde, tuotannon laatu, oletusarvoinen satoasento, ja koko joukko enemmän.