(Lisää) Hyödyllisiä Web-käytettävyyden testaustyökaluja
Käytettävyys ja käyttäjäkokemus (UX) ovat kaksi erittäin tärkeää tekijää sellaisen sivuston tai sovelluksen kehittämisessä, joka todella erottuu kilpailusta. Kun sivustojen ja sovellusten kilpailu kasvaa, on myös yhä useampia työkaluja, joiden avulla sivustosi tai sovelluksesi voidaan tehdä käytettäväksi ja auttaa varmistamaan, että käytät hyviä kokemuksia käyttäjillesi.
Tietysti tällä käyttökelpoisuuden ja UX-työkalujen tulolla on vaikeaa seuloa läpi kaikki raakat, jotta löydettäisiin tarpeitasi vastaavia työkaluja tai jopa löytää mitään työkalua. Olemme kattaneet useita hyviä web-käytettävyystyökaluja aiemmin, ja tänään olemme iloisia voidessamme tarjota sinulle enemmän, jotta voit tehdä verkosta käyttökelpoisemman paikan, yhden sivuston (tai sovelluksen) kerrallaan.
Lue lisää kätevästä luettelosta koko joukosta työkaluja ja varmista, että ilmoitat meille kommenteissa, jos meillä on hyvä työkalu, jota olemme jättäneet käyttämättä.
(Täydellinen julkistaminen: Työskentelen IntuitionHQ.com-sivustossa, joka on yksi verkkosivuston käytettävyyden testaustyökaluista tässä luettelossa.)
Mennä tapaamiseen
Samalla linjalla kuin Skype, tämä on todella helppoa kommunikoida ja tarkkailla käyttäjiäsi. Hyvä vaihtoehto, jos tarvitset sitä. ($ 49 / kk)

Ethnio
Keskeytä sivustosi käyttäjät (live!) Ja kysy heiltä kysymyksiä tai jopa soita heille. Se on loistava tapa rekrytoida ihmisiä testaukseen, ja se näyttää hyvältä. (ilmainen - 199 dollaria / kk)

WhatUsersDo
Tämä työkalu tarjoaa testaajille ja tallentaa sitten videoita sivustoistasi sekä kommentteja heidän kokemuksistaan. Tästä voit selvittää, mikä toimii hyvin tai ei niin hyvin, ja tee muutoksia sieltä. (£ 30 + / käyttäjä)

FiveSecondTest
Neat käsite. Näytä käyttäjälle kuvakaappaus viisi sekuntia ja katso, mikä tarttuu heidän mieleensä. Yksinkertainen ja helppo. (ilmainen - 200 dollaria / kk)

Palaute armeija
Lähetä kysymyksiä sivustostasi ja maksa, jotta saat 10 vastausta arvioijiltaan, kaikki lyhyessä ajassa. Hyvä vaihtoehto nopealle ja likaiselle testaukselle. ($ 15 / testi)

Loop 11
Luo testejä ja tehtäviä, lähetä ne käyttäjille ja katso sitten raportin tuloksista. Saatavana on myös vuosilupa. ($ 350 / testi)

Usabilla
Määritä tehtävät, lähetä testit ja saat palautetta; käyttäjät voivat myös jättää muistiinpanoja jokaisesta kuvakaappaustasi. Annat omia osallistujia, ylittäen 200 dollaria 139 dollarin suunnitelmasta.(ilmainen - 139 dollaria / kk)

Navflow
Voit ladata kuvakaappauksia, joissa on asetettu tehtävä / menestys -menetelmä, ja lähettää ne käyttäjillesi, jotta ne voivat ajaa läpi. Sitten se antaa tuloksia, jotka perustuvat aikaisemmin asetettuihin menestyskriteereihin. (ilmainen - 200 dollaria / kk)

Videotestaus
ClickTale
Tallentaa kaiken, mitä kävijät tekevät sivustossasi, mukaan lukien näppäimistöt ja hiiren liikkeet, jotta näet tarkalleen, mitä he tekevät ja miten he tekevät sen. Voit seurata tuloksia myös reaaliajassa. (99 dollaria - 990 dollaria / kk)

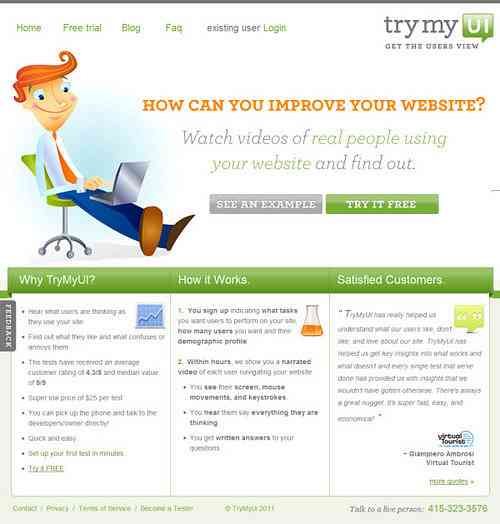
TryMyUI
Samoin kuin WhatUsersDo, ne tarjoavat videon testaajasta, joka käyttää sivustoasi, ja kertoo ajatuksistaan, kun ne menevät. Ne antavat myös kirjallisen vastauksen kyselyyn. ($ 25 / testi)

Userlytics
Userlytics tarjoaa osallistujille ja tallentaa sekä käyttäjien että heidän vuorovaikutuksen sivustoosi. Saat myös kysyä selviytyjältä 10 minuutin testin. ($ 299 / testi)

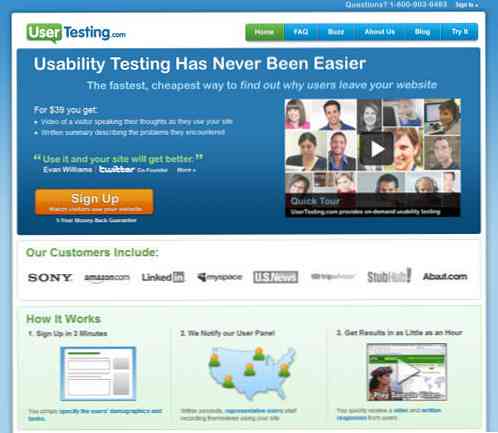
UserTesting
Hyvin samanlainen kuin Userlytics, mutta sinun tarvitsee vain maksaa yksi testaaja kerrallaan. Antaa videon käyttäjistä, jotka puhuvat sivustostasi, kun he käyttävät sitä, ja kirjallisen yhteenvedon ongelmista, joita he ovat kohdanneet. ($ 39 / testaaja)

OpenHallway
Toinen sivusto, joka tallentaa käyttäjät, kun he käyttävät sivustoasi; mutta he vastaanottavat videon verkossa sinulle, ja annat omia testaajia. (19 dollaria - 199 dollaria / kk)

Lisää työkaluja
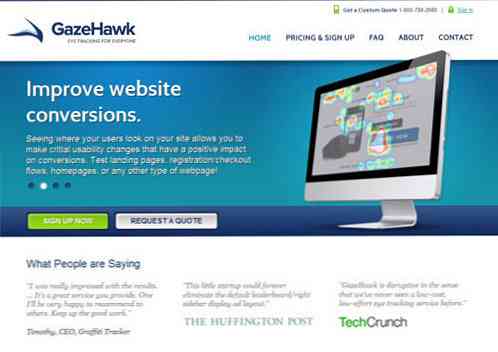
Gazehawk
Gazehawk on silmäseurantatyökalu, joka rekrytoi osallistujia ja tarjoaa tuloksia sinulle. He tekevät näin lämpökarttojen ja toistojen avulla sekä siitä, miten ihmiset ovat vuorovaikutuksessa sivuston kanssa. ($ 495 - $ 995 +)

Viimeinen mutta ei vähäisin:
Silmät ja korvat.Niin ilmeinen kuin tämä saattaa tuntua, ensimmäinen asia, joka sinun on tehtävä käytettävyyden testauksen aikana, on käyttää silmäsi ja korvasi. Katso mitä ihmiset tekevät. Katso miten ne ovat vuorovaikutuksessa tietyn käyttöliittymän kanssa. Kuuntele heidän kommenttinsa ja noudata heidän käyttäytymistään. Olisi hämmästynyt siitä, mitä voit oppia.

Lyijykynä ja paperi.Silmien ja korvien paranemista seuraten, lyijykynä ja paperi ovat kaksi työkalua, jotka ovat lähes aina käsillä. Ne eivät vaadi teknistä asiantuntemusta, ja voit nopeasti ja helposti valmistaa mihin tahansa suunnitteluun tai käyttöliittymään liittyviä prototyyppejä. Jos mitään muuta, ainakin yritä hahmotella ajatuksiasi.

Mitä nyt?
Nyt olet löytänyt kaikki nämä suuret työkalut, minne olet menossa täältä? Se on aina hyvä aika testata, ja aina on jotain, jonka voit oppia testauksen avulla. Seuraavat muutama artikkeli yhdessä kaikkien edellä esitettyjen työkalujen kanssa auttavat sinua siirtymään oikeaan suuntaan:
- Käytettävyystyökalut - Osa I (Hongkiat.com)
- Käytettävyyden testaus: mitä sinun tarvitsee tietää? (Hongkiat.com)
- Käytettävyystestaus Demystified (alistapart.com)
- Käytettävyystestaus korttien lajittelulla (Sixrevisions.com)
- Käytettävyys 101: Johdatus käytettävyyden testaukseen (useit.com)
- Käytettävyyden testaus: Älä arvaa, testi (Uxbooth.com)
Onko sinulla muita työkaluja, jotka haluat nähdä tässä luettelossa? Kysymyksiä tai kommentteja käytettävyyden testausprosessista? Muista ilmoittaa meille kommenteissa. Hyvää testausta!