Miksi kaikki kehittäjät pitäisi oppia komentoriviltä
Jotkut kehittäjät heiluttavat pelkästään ajatusta avata pääteikkuna. Ajatuksettomaksi se voi olla pelottava, stressaava ja suorastaan ärsyttävä. Mutta komentorivin ymmärtävät devit väittävät sen olevan yksi parhaista työkaluistasi.
Kuinka välttämätöntä on modernin kehityksen komentorivi? Mielestäni on välttämätöntä menestyä, työskentelemällä joko frontend- tai backend-koodin kanssa. Komentorivistä on tullut Sveitsin armeijan veitsi ominaisuuksista, jotka on lukittu yksinkertaisten komentojen takana. Jos tarvitset aikaa näiden käskyjen oppimiseen, saatat olla yllättynyt siitä, kuinka paljon virtaa on saatavilla siitä pienestä mustasta suorakulmiosta, jossa vilkkuva valkoinen kohdistin.
Voit hallita järjestelmän toimintoja
Ehkä ilmeisin syy oppia komentoriviltä on sen alkuperäinen toiminto: suurempi valvonta. On komentoja, jotka ovat käytettävissä vain kuoren kautta hallita hyvin monimutkaisia toimintoja Unix / Linux- ja Windows-koneissa.

Peruskomennot saattavat sisältää tietyn tiedoston käyttöoikeuksien muuttamisen tai näkymän piilossa olevan hakemiston selaamisen. Monimutkaisemmissa esimerkeissä voisi olla palvelimen hallinto paikallispalvelimen asennuksessa, kuten Apache / MySQL.
Kannattaa ainakin tutkia kuorikomentojen mahdollisuuksia vain ymmärtää, miten he toimivat. Tekniikan ohittaminen vain siksi, että se on liian sekava, on harvoin hyvä idea.
Järjestelmän toimintoja pidemmälle katsomalla on kuitenkin web-kehittäjien työkaluja, jotka toimivat komentorivillä. Kaikkia ei voi ladata ja asentaa kuten sovellusta, joten kuorikomentojen ymmärtäminen säästää päänsärkyä oppimalla uusimpien kehittäjien työkalujen asentamiseen.
Voit käyttää NPM: ää pakettien asennuksiin
Solmupakettien hallinta on helposti suosituin työkalu nykyaikaisille kehittäjille. Tämä on rakennettu Node.js: n päälle, joka toimii JavaScript-kehyksenä muille skripteille (kuten NPM).
Yksi asia on huomata, että NPM ei on GUI. Ei ole mitään keinoa klikata vähän “Asentaa” -näppäintä, kuten löydät Mac App Storesta. Jokaisen paketin on oltava asennettu manuaalisesti npm-komennon kautta pääteikkunassa.

Tämä saattaa tuntua ärsyttävältä muille kuin kuoren käyttäjille, mutta se todella tarjoaa paljon enemmän hallintaa. NPM-kirjastossa on yli 200 000 pakettia, joihin lisätään joka viikko. Näitä on helpompi isännöidä ulkoisesti ja antaa käyttäjän päättää, mitä asentaa.
Muista, että jotkin näistä työkaluista voidaan asentaa erikseen omien binääriasennusten avulla. Mutta NPM keskittää kaiken, jotta voit vetää kaikki suosikkityökalut yhdellä ystävällisellä komennolla: npm -asennus.
NPM-toiminnolla pääset välittömästi käyttämään useita työkaluja, kuten:
- Murahdus
- Kulaus
- Vähemmän
- Jade
- CoffeeScript
- Express.js
Toinen suosittu valinta on asentaa Rubyn jalokiviä NPM-pakettien rinnalle. Ruby-jalokivet eivät kuitenkaan ole täsmälleen osa pakettien hallintaa - vaikka ne voivat toimia samalla tavalla.

Joka tapauksessa molemmat tekniikat edellyttävät alkeellisten CLI-komentojen ymmärtämistä. Voit työskennellä NPM: n kanssa alle tunnin kuluttua, jos teet aikaa harjoitella ja todella ymmärtää, miten se toimii.
Voit käyttää Git-versionhallintaa
Sekä ohjelmoijat että kehittäjät ymmärtävät versionhallinnan voiman. Kyky jakaa / yhdistää hanke eri versioihin on yksinkertaisesti vertaansa vailla.
Valitettavasti myös Git on vaikea oppia, jos et jo ymmärrä, miten se toimii. Lisää nyt sekaannusta työskentelyyn komentorivillä ja on selvää, miksi Git pelottaa niin monia kehittäjiä.
Onneksi verkossa on paljon ilmaisia resursseja, joiden avulla voit ymmärtää perusasiat.
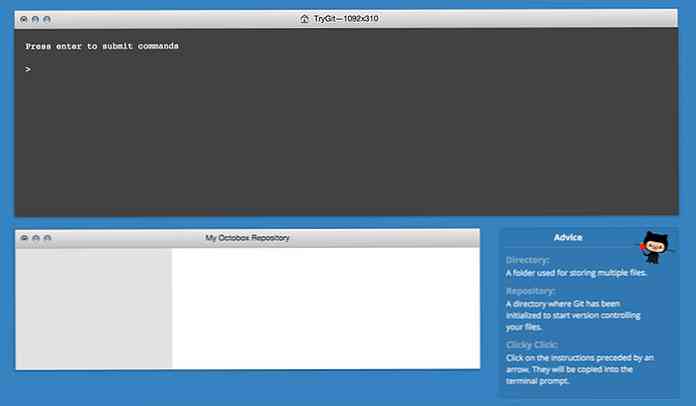
Kokeile Git on ilmainen oppimisväline GitHubissa, joka auttaa sinua lelu Gitissä asentamatta sitä paikallisesti. Tämä on ohjattu opetusohjelma kehittäjille, joilla ei ole mitään tietoa versionhallinnasta.

Gitin vaikeus on versionhallinnan komentojen tallentaminen samanaikaisesti komentorivin oppimisen kanssa. On olemassa työpöytäsovelluksia, jotka tarjoavat käyttöliittymän, mutta odottavat silti, että ymmärrät versionhallinnan perusteet (kloonaus, haarautuminen, yhdistäminen jne.).
Aloittelijalle Gitin oppimiskäyrä voi olla jyrkkä. Säännöllisen käytännön avulla käsitteiden jähmettyminen voi kestää vielä pari kuukautta. Mutta Git on välttämätön työkalu kaikille kehittäjille, ja se on yksi hyvä syy oppia komentoriviltä.
Sinun tarvitsee sitä käyttää esiprosessoreita ja tehtäviä
Frontend-kehitys on muuttunut paljon viime vuosina. Meillä on esikäsittelijät kuten Sass / Less CSS: lle ja Haml / Jade HTML: lle. Meillä on myös tehtäviä, kuten Gulp ja Grunt, tehtävien automatisoimiseksi JavaScriptin kautta. Se on lähes täysin uusi maisema nämä tekniikat ovat käytännössä välttämättömiä modernien verkkosivustojen rakentamiseen.
Related:
- CSS Preprocessors verrattiin: Sass vs. LESS
- Rakennusskriptien taistelu: Gulp vs. Grunt
Jos et ole vielä tietoinen, työkalut, kuten Sass ja Haml, kulkevat suoraan komentoriviltä. Molemmat esiprosessorit ovat rakennettu Rubyyn ja vaativat pääkomentoja koodin laatimiseksi. Annetaan, että voit määrittää Gulp-tehtävän esikäsittelyn automatisoimiseksi, mutta tämä edellyttää myös komentorivitietoa.
Kun nämä työkalut ovat välttämättömiä kehitysprosessille, on tärkeää ymmärtää jopa komentosarjan ja komentorivin perusteet.
Se on paikallisen taustakehityksen kehittäminen
Kaikki PHP: stä Railsiin ja Pythoniin vaatii jonkinlaista komentorivin vuorovaikutusta. Asennustyökalut, kuten MAMP, ovat helpottaneet asioita, mutta komentorivillä ei ole korvaa raakaa työskentelytehoa.

Vaikka PHP voidaan asentaa MAMP: n kaltaisella ohjelmistolla, Laravelin kaltaiset kehykset vaativat Composeria, joka on riippuvuusjohtaja. Tämä asennusprosessi tapahtuu lähes kokonaan komentorivin kautta.
Django-kehys vaatii samanlaisen CLI-asennusprosessin pip: n päälle, joka on ilmainen Python-paketinhallinta. Harkitse myös oman paikallisen palvelimen määrittämistä Node.js. Voit tehdä tämän ymmärtämällä ensin tietokoneen ympäristön (Unix tai Windows). Sitten haluat ymmärtää Node.js: n perusteet.

Jossain mukavuus shell-skripteissä hallita enemmän voit asentaa paketteja, tarkistaa päivitykset, käynnistää paikallisen palvelimen ja asentaa moduulit parannettuja ominaisuuksia varten.
Riippumatta siitä, mitä kieltä käytät tai yrität oppia, komentorivi osoittautuu tehokkaaksi työkaluksi arsenaalissasi. Jopa hyvin yksinkertainen käsitys shell-skripteistä voi parantaa luottamusta ja työpaikan arvoa lahjakkaiden web-kehittäjien markkinoilla.
Siirtyä eteenpäin
Riippumatta siitä, minkälaista kehitystä teet, on arvoa ymmärtää komentorivi. Jopa peruskäsitteet kuten asentaminen Rubiini tai Säveltäjä tulee käyttökelvottomaksi urasi aikana web-kehittäjänä.
Jos haluat aloittaa vain löytää jotain, jonka haluat oppia ja sukeltaa sisään nenäkkyys, asennus Laravel, tai paikallisen Node.js palvelimelle. Luonnollisesti kohtaat haasteita, mutta Stack Overflow -versiot sisältävät kaikki tarvitsemasi ohjelmointivastaukset.
Kun lisää työkaluja nousee suosioiksi tulevina vuosina, olet iloinen siitä, että ymmärrät komentorivin syntaksin. Web-kehityksen tulevaisuus ei ole IDE-ohjelmissa, vaan avoimen lähdekoodin työkalut, jotka optimoivat tapaa, jolla koodimme ja rakennamme verkkosivustoja.