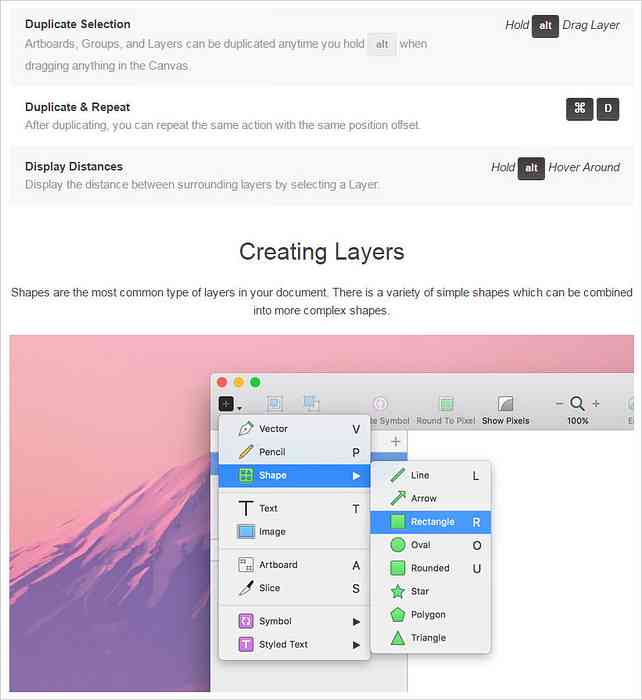
Ei ole kiistetty, että Sketch on tarttunut kuin tulipalo. Se on paljon halvempaa kuin kaikki Adoben ohjelmistot ja se oli erityisesti digitaaliseen suunnitteluun, se on täydellinen valinta mobiili- ja web-suunnittelijoille....
UI / UX - Sivu 3
Maailmassa, jossa on täynnä frontend-kehykset, se voi olla kova lajittelu kaikkien vaihtoehtojen kautta. Mutta jos olet sitten Sassin rakastaja Sierra on Uutta UI-kehystä katsoa. Se on täysin muokattavissa ja toimii...
Se on yleistä Internetissä, jossa - jos emme saa sitä, mitä etsimme verkkosivuilla, haemme hakua. Hakukenttä on aina ollut olennainen osa verkkosivustoa. Jos käytät sisältöä vaativaa sivustoa, se on jopa...
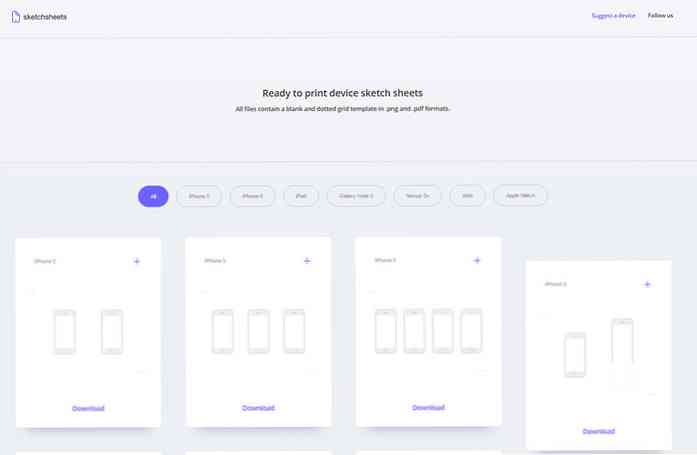
Paras tapa suunnitella uusi mobiili käyttöliittymä on karkea lankakuviointi. Voit nopeasti asettaa ideoita paperille ja vertailla eri ideoita vierekkäin ilman, että hiiri ja näppäimistö rajoittavat sitä. Ongelmana on se, että...
Frontend-kehittäjät odottavat innokkaasti Bootstrap 4: n virallinen julkaisu, me ohitamme yksityiskohtaisia oppaita, jotka kattavat upeat uudet ominaisuudet. Kuitenkin kärsimätön tahto sukella suoraan BootStrap 4: een ja alkaa oppia, miten se...
Jos näet kaksi käyttäjäkokemuksen suunnittelijaa, jotka keskustelevat keskenään, keskustelun aihe olisi todennäköisesti pyörimässä "intuitiivinen käyttöliittymä". Minkä tahansa suunnitteluprojektin aikana tärkeimmät kriteerit ovat todennäköisesti miten tee se intuitiiviseksi. Itse asiassa, intuitiivinen...
Verkkosivuston luomisessa on monia elementtejä. Verkkosivusto on paras väline, jonka avulla kommunikoida käyttäjien kanssa eri puolilta maailmaa. Siksi se on välttämätöntä, että se olisi suunniteltava siten, että käyttäjiä olisi houkuteltava...
Suunnittelijoilla ja taiteilijoilla on pitkä historia kokeilemalla liikkeitä, vaikutuksia ja erilaisia illuusioita, joiden tarkoituksena on lisätä ylimääräinen kerros heidän työhönsä. Op art -liike alkoi käyttää optisia illuusioita 1960-luvulla liikkeen vaikutelman...