10 vaihetta ammattimaisen näköisen WordPress-järjestelmänvalvojan luomiseen
Olitpa sitten rakentamassa WordPress-sivustoja asiakkaille, sinulla on oma monikirjoitettu blogi tai haluat vain yksilöllisen ulkoasun sivustossasi, on monia tapauksia, joissa haluat ehkä muuta WordPress-järjestelmänvalvojan paneelin ja kirjautumissivun suunnittelua. Voit asentaa valmiiksi laaditun admin-aiheisen plugin varmasti, mutta mitä jos haluat enemmän vapautta?
Branding WordPress admin ei ole pelkästään suunnittelu, se voi olla älykäs keino edistää itsensä edistämistä yhtä hyvin. Tässä viestissä tarkastelemme, miten voit muokata WordPress-hallintapaneelia ja kirjautumissivua, lisätä oman logon, poistaa tai muuttaa valikkokohtia, poistaa linkkejä, jotka osoittavat WordPress.org: iin, ja hienosäätää monia muita järjestelmänvalvojan asetuksia AG: n mukautetun järjestelmänvalvojan paneelin laajennuksen avulla.

1. Asenna AG Custom Admin Plugin
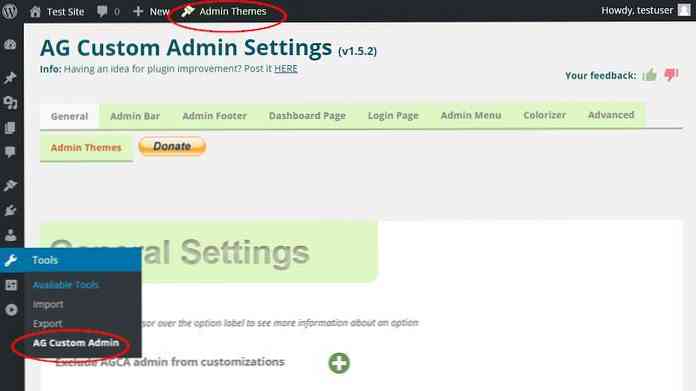
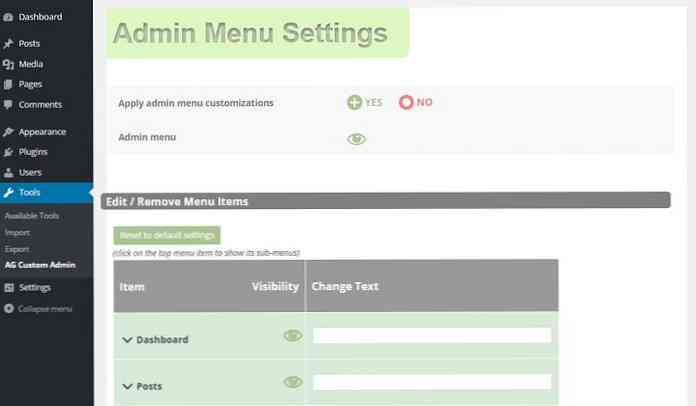
Ensinnäkin, siirry kohtaan Lisäosat> Lisää uusi admin-valikkokohta WordPress-hallintapaneelissa, etsi AG Custom Admin plugin, asenna ja aktivoi se. Plugin asettaa uuden alavalikon, jota kutsutaan AG Custom Admin sisällä Työkalut valikosta, ja painikkeen päälle Admin-palkkiin, jotta voit nopeasti saavuttaa asetukset.

2. Yleiset asetukset
Ensimmäisessä välilehdessä voit määrittää Yleiset asetukset. Yksi tämän pluginin suurista asioista on se, että jos siirrät kohdistinta optiotarrojen päälle, näyttöön tulee pieni työkaluvihje, jossa voit lukea lisää kyseisestä vaihtoehdosta.
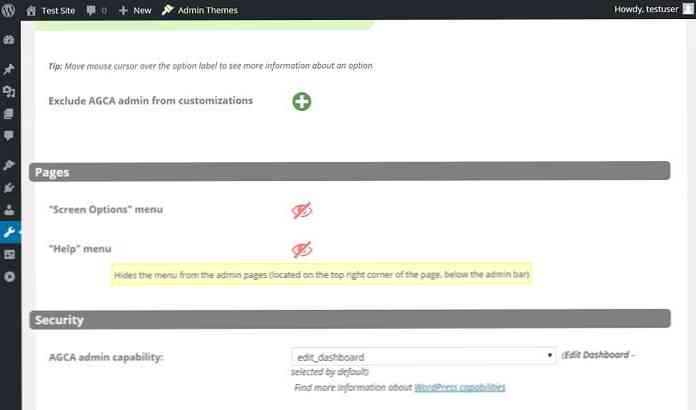
Ensimmäinen asetus Yleiset asetukset on “Sulje AGCA-järjestelmänvalvoja mukautuksista” missä voit nopeasti ota käyttöön ja poista admin-käyttäjien mukautukset. Tämä voi olla hyödyllistä, jos haluat, että käyttäjät, joilla on admin-rooli, näkevät ne oletusarvoisen WordPress-hallintapaneelin.

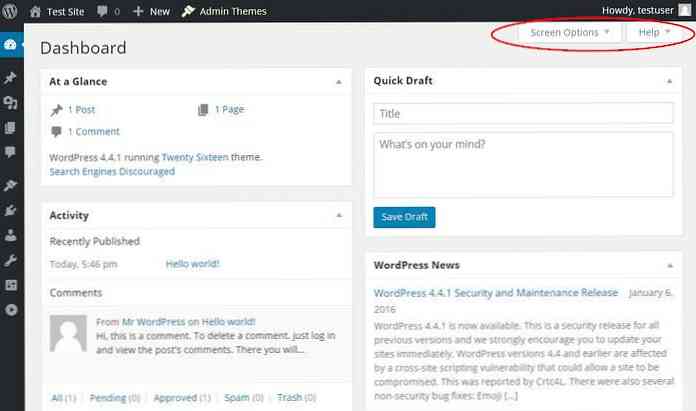
Seuraavat kaksi asetusta piilottaa tai paljastaa “Näytön asetukset” ja “auta” valikko sijaitsee kunkin ylläpitosivun oikeassa yläkulmassa (katso alla). Liian monta vaihtoehtoa voi sekoittaa vähemmän teknisiä taitoja, joten voi olla hyvä idea päästä eroon näistä kahdesta vaihtoehdosta.

Yleiset asetukset antavat myös mahdollisuuden valita WordPress-ominaisuuden, joka antaa käyttäjille pääsyn laajennuksen asetuksiin.
3. Piilota tai muokkaa hallintapalkkia
Hallintapalkin asetukset välilehdellä voit piilottaa tai muokata admin-palkkia, joka on vaakasuora valikko. Voit piilottaa sen hallintapaneelista ja Näytä vain tyylikäs uloskirjautumispainike oikeassa yläkulmassa.

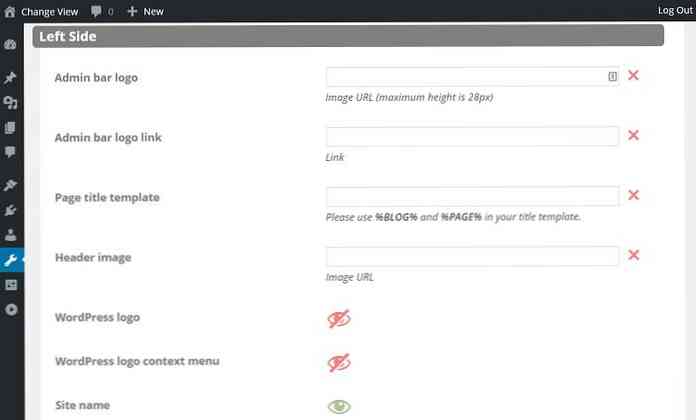
Muissa tapauksissa haluat ehkä yksinkertaistaa admin-palkkia poistamalla joitakin sen vähemmän tärkeistä kohteista. Admin-palkin asetuksissa on monia vaihtoehtoja, joiden avulla voit piilota jokainen osa yksitellen, muokkaa blogin otsikkoa, lisää oma logo oletuksena olevan WordPress-logon sijaan tai kokonaan Poista se.
Alla olevassa kuvassa muutin blogin otsikkoa “Muuttaa näkemystä” osoittaa, että tämä on paikka, jossa he voivat vaihtaa etuosan ja taustan välillä.
Olen myös poistanut WordPress-logon kokonaan, mutta se ei korvannut sitä Hongkiat-logolla, koska lisäät sen pikemminkin vertikaaliseen admin-valikkoon (vaihe 7). Seuraavasta vaiheesta siirrytään täysin poistetun järjestelmänvalvojapalkin kanssa.

4. Merkki alatunniste
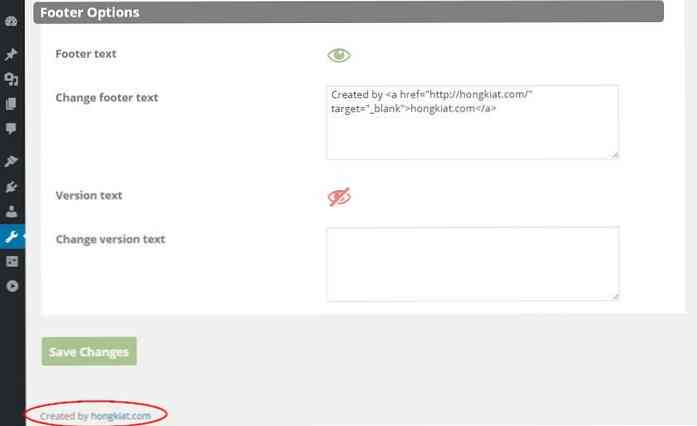
Vuonna Admin alatunniste välilehdellä voit joko poistaa alatunnisteen kokonaan admin-paneelin alareunasta tai muuttaa sen tekstin haluamallasi tavalla. Se voi olla hyvä idea sijoita linkki yrityksen kotisivulle, niin asiakkaasi voivat ottaa sinuun nopeasti yhteyttä, jos he tarvitsevat tukea.

5. Puhdista kojelauta
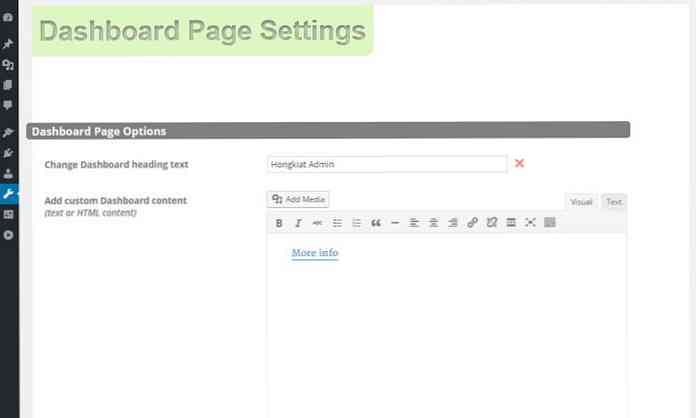
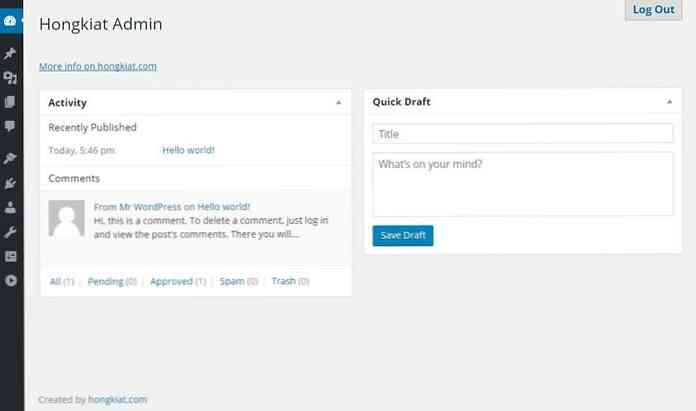
Dashboard-sivun asetukset voit muokata admin-paneelin kotisivua. Tämä on näyttö, jossa kojelaudan widgetit, kuten “Yhdellä silmäyksellä” ja “WordPress News” näet ensin, kun kirjaudut sisään järjestelmänvalvojana.
Ensimmäisessä asetuksessa voit muuttaa otsikon tekstiä sanasta “kojelauta” omaan tuotemerkkiin ja voit myös lisätä mukautetun sisällön sen alle.
Se voi varmasti auttaa käyttäjiä paikka a “Lisätietoja” linkin otsikon alla (kuten tein alla olevassa kuvassa). Näin he pääsevät helposti sinuun. Nopea “Tervetuloa admin-alueellamme” myös intro voi olla hyödyllinen.

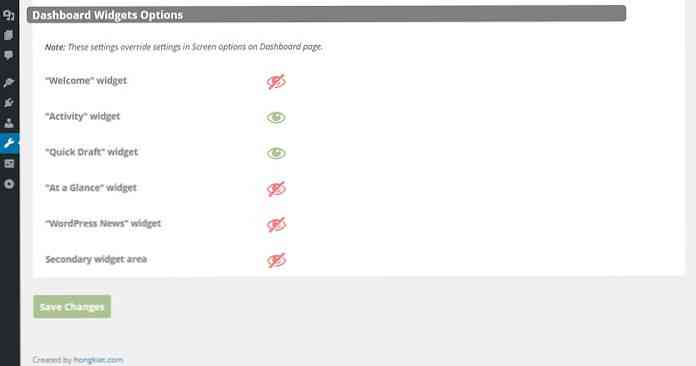
AG Custom Admin -sovellus mahdollistaa myös piilota kojelaudan widgetit yksi kerrallaan. Jätän vain kaksi, jotta tuotemerkin ylläpitäjäni olisi vähemmän sekava. Jos piilotat widgetit täällä ne eivät ole käytettävissä “Näytön asetukset” valikko.

Oma räätälöity WordPress-kojelauta näyttää tältä juuri nyt, jokainen viittaus WordPress.orgiin on kadonnut, ja se näyttää puhtaammalta ja selkeämmältä.

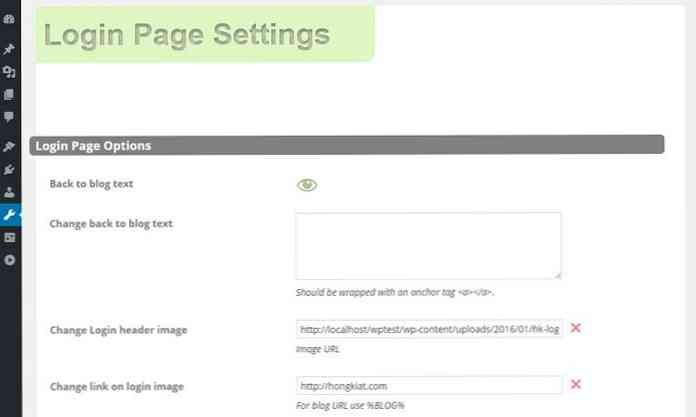
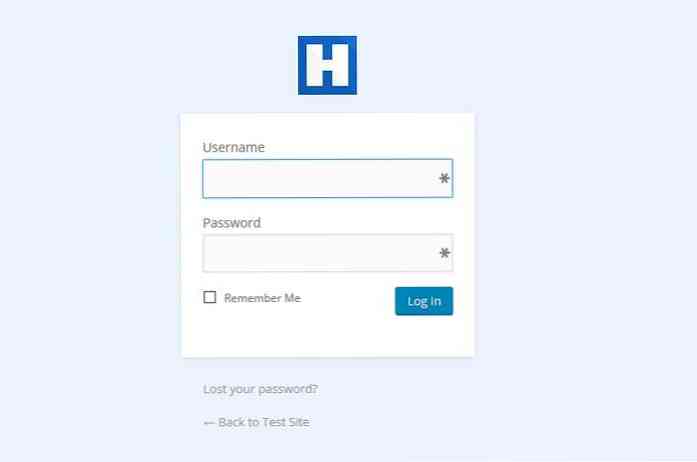
6. Lisää logosi kirjautumissivulle
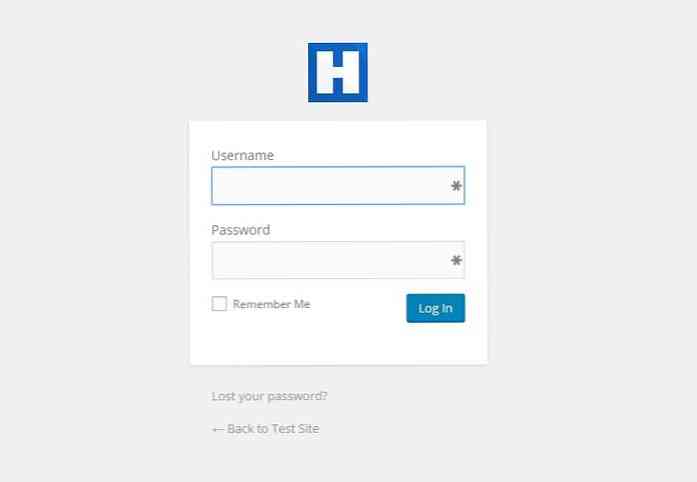
Kirjautumissivun asetukset anna sinun muokkaa kirjautumissivua vaihda WordPress-logo omalla grafiikallasi ja piilota tai paljasta “Takaisin blogiin”, “Rekisteröidy”, ja “Kadonnut Salasana” linkit.

Alla olevasta kuvakaappauksesta näet, että vain logon muuttaminen ja sen takana olevan linkin osoittaminen omalle sivustollesi voi antaa mukautetun ulkoasun kirjautumissivulle, ja se voi varmasti auttaa mainostamaan mainostasi.

7. Muuta vasemmanpuoleista hallintavalikkoa
Admin-valikko löytyy admin-paneelin vasemmalta puolelta. Siinä on monia kohteita, ja vielä useampia osia, joista monilla ei todellakaan ole eniten selittävää merkkiä. Se voi tehdä oppimiskäyrän jyrkän muille kuin teknologian käyttäjille.
Hallinnointivalikon asetukset auttaa sinua nopeasti puhdistamaan admin-valikon. Voit poistaa koko admin-valikon, jos haluat, mutta se on todennäköisesti parempi piilottaa ne kohteet, joita käyttäjät eivät tarvitse.

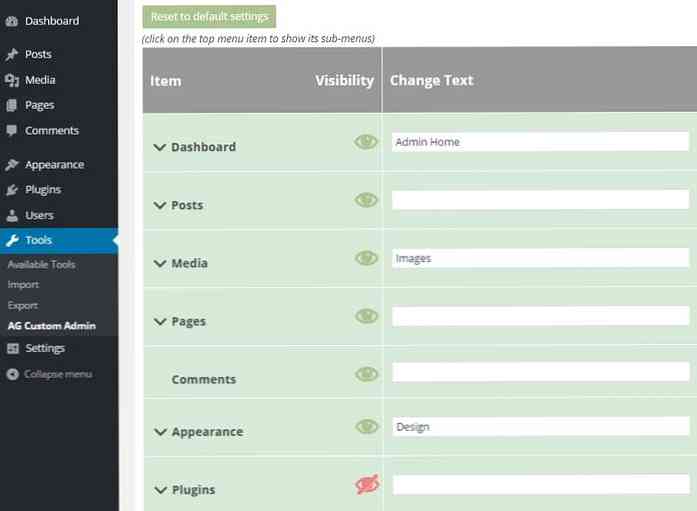
Et voi vain tehdä ylimmän valikon kohteita näkymättöminä, vaan myös alavalikot; klikkaa ylimmän tason valikkoa ja näkyviin tulee kätevä avattavasta luettelosta. Lisäksi voit nimetä tarrat uudelleen helpommin ymmärrettävään miehille, aivan kuten minä tein sen kanssa “kojelauta”, “tiedotusvälineet”, ja “Ulkomuoto” tarrat alla.

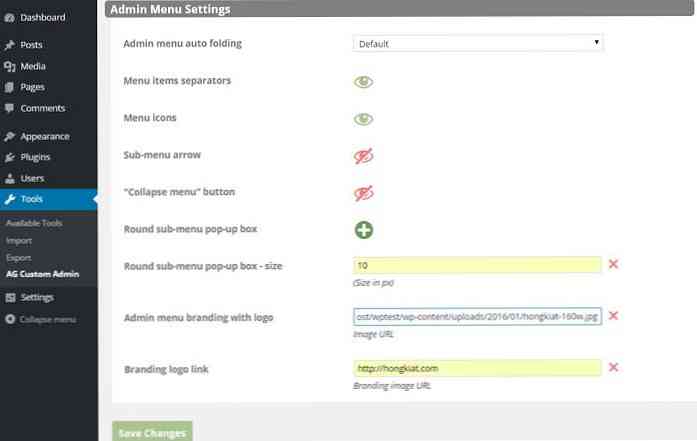
Voit myös muuttaa admin-valikon perussuunnittelua jos haluat. Voit piilottaa kuvakkeet, valikkokohtaiset erottimet, alavalikon nuolen ja “Kutista-valikko” -näppäintä, lisää alavalikoiden reunus ja aseta oma logo admin-valikon päälle.

Itse olen lisännyt Hongkiat-logon admin-valikkoon linkin takana, joka osoittaa hongkiat.comin kotisivulle, joka merkitsee selkeästi koko admin-paneelia, mutta ei tunkeilevalla tavalla.
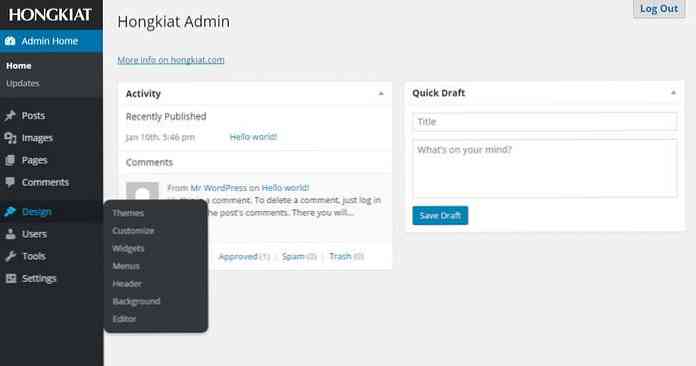
Muutin 3 valikkokohtaa (uudet ovat “Admin-kotisivu”, “kuvat”, ja “Design”), poistettu “Kytkeä” valikosta, ja lisäsi alivalikon ponnahdusikkunoiden kulmiin 10px-säteen.
Tässä on, miten se näyttää:

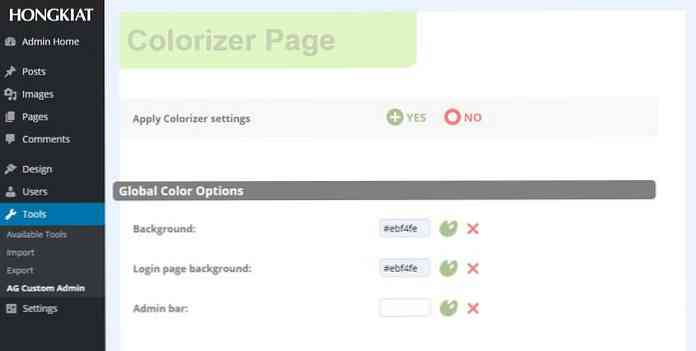
8. Väritä ylläpitäjä
Colorizer -välilehdellä voit lisätä WordPress-järjestelmänvalvojan pääelementtien tekstin ja taustavärin muuttaminen. Colorizer-toiminto on reaaliaikainen, joten kun poistat uuden värin, voit nähdä muutoksen heti tallentamatta asetuksia.
Tässä muutin vain oletusarvon taustavärin vaaleansiniseksi, joten nyt se vastaa Hongkiat-logon kuninkaallista, mutta voit muuttaa muita asioita, jos haluat. Se on luultavasti hyvä ajatus pelata väreillä hieman nähdäksesi mitä parhaiten näyttää.

Voit myös muuttaa vain admin-paneelin värejä, mutta myös kirjautumissivun taustavärin.

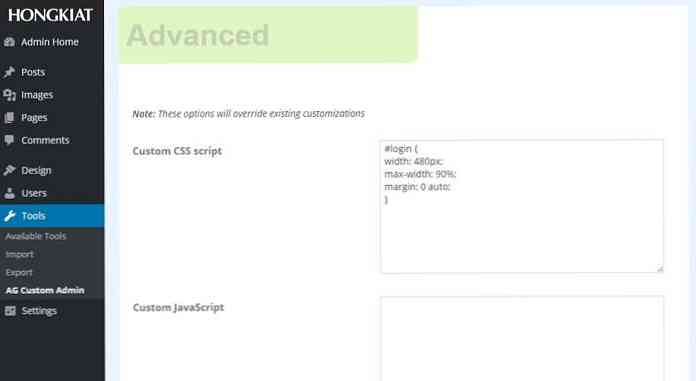
9. Lisää mukautettu koodi
Jos olet kokenut front-end-kehittäjä, voit lisää mukautettu CSS- ja JavaScript-koodi admin-alueelle yhtä hyvin. Selaimen kehitystyökalujen avulla voit helposti muokata sen elementin CSS-valitsinta.
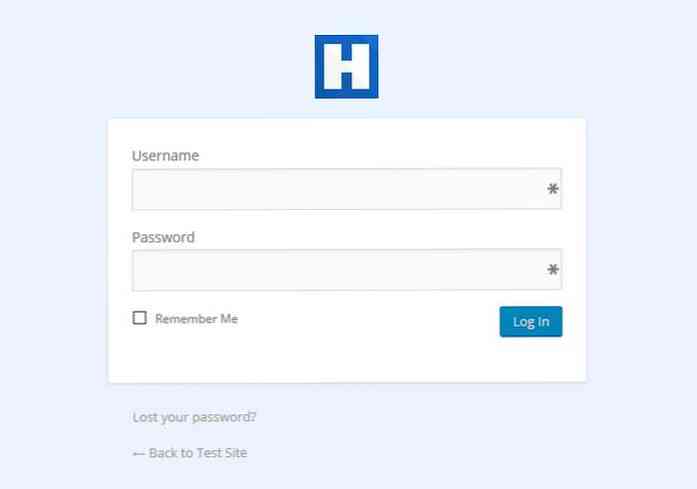
Tässä vaiheessa annan paneelin kirjautumissivulle hieman laajemmalle seuraavan koodinpätkän avulla:
#login leveys: 480px; max-leveys: 90%; marginaali: 0 auto;

Kuten näette, kirjautumispaneeli on tullut laajemmaksi, mutta se on edelleen reagoiva max-width sääntö. Todennäköisesti tämä muutos tarjoaa parempaa kokemusta useimmille käyttäjille. Voit jopa tallentaa mukautetun koodisi viemällä sen .Ağca tiedosto ja myöhemmin tuodaan se muihin WordPress-sivustoihin.

10. Asenna valmiiksi valmisteltu hallintateema
Viimeinen välilehti kutsutaan Admin-teemat voit asentaa valmiiksi laaditun admin-teeman asetusten päälle. Jos näin tapahtuu, menetät värit-välilehdessä asetetut mukautetut värit, mutta voit silti säilyttää muita asetuksia.
Useimmat täällä olevat admin-teemat eivät ole ilmaisia (tässä on 10 WordPress-admin-teemaa), mutta ostaminen voi olla hyvä tapa tukea tämän mahtavan laajennuksen tekijöitä.